清华大佬耗费三个月吐血整理的几百G的资源,免费分享!....>>>
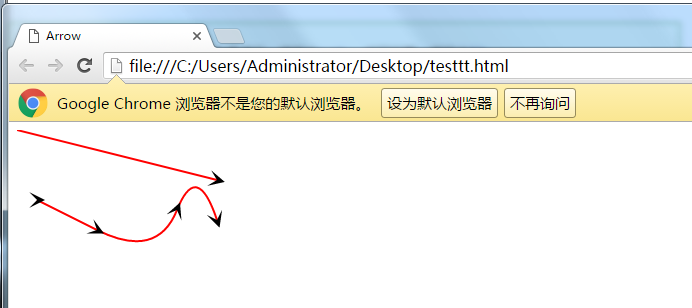
箭头.png

testtt.html
<html>
<head>
<meta charset="utf-8">
<title>Arrow</title>
</head>
<body>
<script src="d3.v3.min.js" charset="utf-8"></script>
<script>
var width = 400;
var height = 400;
var svg = d3.select("body").append("svg")
.attr("width", width)
.attr("height", height);
var defs = svg.append("defs");
var arrowMarker = defs.append("marker")
.attr("id","arrow")
.attr("markerUnits","strokeWidth")
.attr("markerWidth","12")
.attr("markerHeight","12")
.attr("viewBox","0 0 12 12")
.attr("refX","6")
.attr("refY","6")
.attr("orient","auto");
var arrow_path = "M2,2 L10,6 L2,10 L6,6 L2,2";
arrowMarker.append("path")
.attr("d",arrow_path)
.attr("fill","#000");
var line = svg.append("line")
.attr("x1",0)
.attr("y1",0)
.attr("x2",200)
.attr("y2",50)
.attr("stroke","red")
.attr("stroke-width",2)
.attr("marker-end","url(#arrow)");
var curve_path = "M20,70 T80,100 T160,80 T200,90";
var curve = svg.append("path")
.attr("d",curve_path)
.attr("fill","white")
.attr("stroke","red")
.attr("stroke-width",2)
.attr("marker-start","url(#arrow)")
.attr("marker-mid","url(#arrow)")
.attr("marker-end","url(#arrow)");
</script>
</body>
</html>