清华大佬耗费三个月吐血整理的几百G的资源,免费分享!....>>>
github源码分享,希望大家喜欢,下载的时候顺便star一下,好人多福。

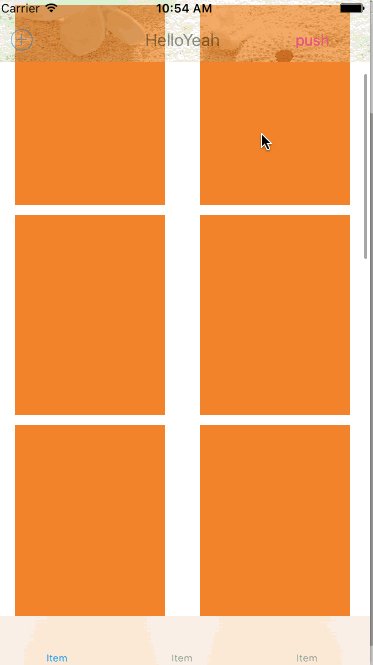
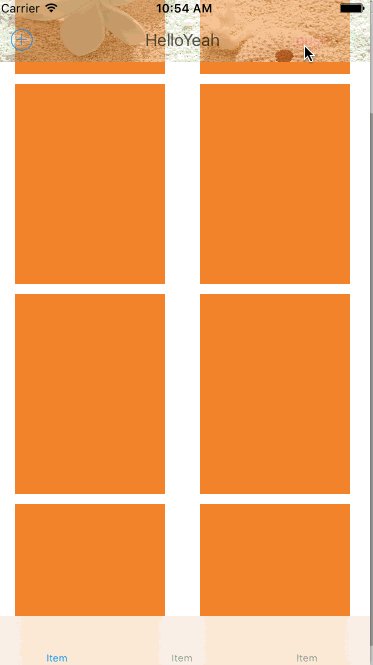
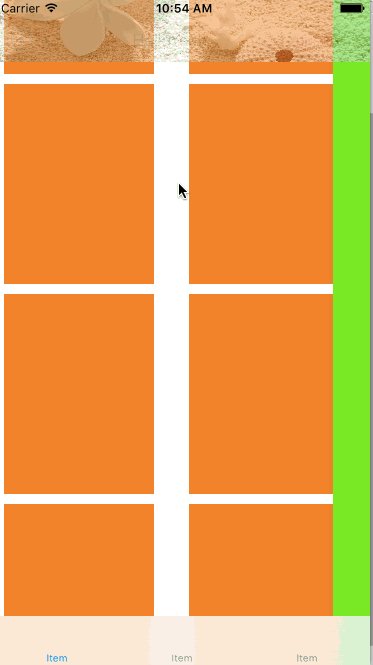
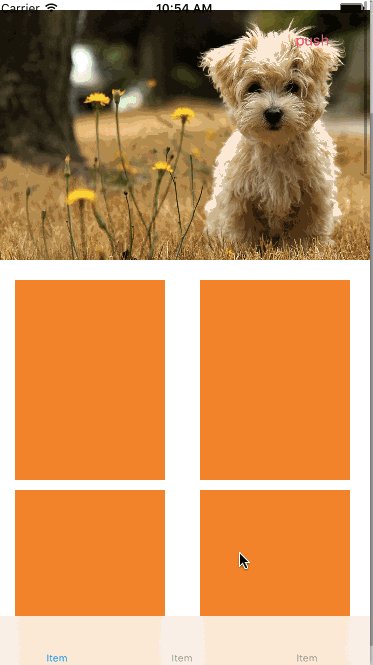
分类接口如下
#import <UIKit/UIKit.h>
@interface UIViewController (NavBarHidden)
/** 需要监听的ScrollView ,如果是系统的UITableViewController 和UICollectionViewController则不需要设置这个属性*/
@property (nonatomic,weak) UIScrollView * keyScrollView;
/** 设置导航条上的标签是否需要跟随滚动变化透明度,默认不会跟随滚动变化透明度 */
@property (nonatomic,assign) BOOL isLeftAlpha;
@property (nonatomic,assign) BOOL isTitleAlpha;
@property (nonatomic,assign) BOOL isRightAlpha;
/** 恢复控制器导航条的透明度 */
- (void)setInViewWillAppear;
/** 消除对其他控制器的影响 */
- (void)setInViewWillDisappear;
/** 偏移大于等于offsetY的距离时,导航条的alpha为1 */
- (void)scrollControlByOffsetY:(CGFloat)offsetY;
@end
链接https://github.com/newyeliang/HYNavBarHidden.git