
初识python,想写一个简单的篮球管理系统。
功能:实现对球员等信息的增删改查,以及写到前端界面展示。
1部分代码:
1.对球员信息进行操作
def qiuyuan(request):
qiuyuans = models.qiuyuan.objects.all()
pn=request.GET.get('pn',1)
try:
pn=int(pn)
except:
pn=1
#搜索
keyword=request.GET.get('keyword',None)
if keyword is not None:
qiuyuans=models.qiuyuan.objects.filter(xingming__icontains=keyword).all()
else:
qiuyuans=models.qiuyuan.objects.all()
#分页,分上一页和下一页
paginator=Paginator(qiuyuans,5) #a1:查询结果集 a2:每页显示记录数
try:
qiuyuans=paginator.page(pn) #获取某一页记录
except (EmptyPage,InvalidPage,PageNotAnInteger) as e:
pn=1
qiuyuans=paginator.page(pn)
#获取总页数
num_pages=qiuyuans.paginator.num_pages
#分页数字显示
#显示5个数字,当前页数放在中间(高亮显示)
if num_pages>=5: #总页数大于你想要的显示的分页数字
if pn<=2:
start=1
end=6
elif pn>num_pages-2:
start=num_pages-1
end=num_pages+1
else:
start=pn-2
end=pn+3
else:
start=1
end=num_pages+1
numbers=range(start,end)
context = {
'qiuyuan': 'active',
'qiuyuans': qiuyuans,
'num_pages':num_pages,
'numbers':numbers,
'pn':pn,
}
return render(request,'houtai/qiuyuan.html',context)
2.添加信息功能:
{% extends 'houtai/base.html' %}
{% block main %}
<table class="table table-bordered" method="post">
<tr>
<th>ID</th>
<th>球员姓名</th>
<th>球员国籍</th>
<th>球衣号码</th>
<th>场上位置</th>
<th>球员年龄</th>
<th>球员身高</th>
<th>球员体重</th>
<th>所在俱乐部</th>
<th>操作</th>
</tr>
{% for qy in qiuyuans %}
<tr>
<td>{{ qy.id }}</td>
<td>{{ qy.xingming }}</td>
<td>{{ qy.guoji }}</td>
<td>{{ qy.haoma }}</td>
<td>{{ qy.weizhi }}</td>
<td>{{ qy.nianling }}</td>
<td>{{ qy.shenggao }}</td>
<td>{{ qy.tizhong }}</td>
<td>{{ qy.jlb.mingcheng }}</td>
<td>
<a href="{% url 'houtai:qy_del' %}?id={{qy.id}}" onclick="return confirm('你确定要删除吗')">删除</a>
<a href="{% url 'qy_edit' %}?id={{qy.id}}">修改</a>
</td>
</tr>
{% endfor %}
</table>
<tr>
<submit><a href="{% url 'qy_add' %}">添加</a></submit>
</tr>
<!--分页模板-->
{% include 'houtai/qy_page.html' %}
{% endblock %}
3.修改信息内容:
<form class="form-vertical" action="?id={{qy.id}}" method="post">
<div class="form-group col-md-6 col-md-offset-3">
<lable>球员姓名</lable>
<input type="text" class="form-control" placeholder="球员姓名" name="xingming" value="{{qy.xingming}}">
</div>
<div class="form-group col-md-6 col-md-offset-3">
<lable>球员国籍</lable>
<input type="text" class="form-control" placeholder="球员国籍" name="guoji" value="{{qy.guoji}}">
</div>
<div class="form-group col-md-6 col-md-offset-3">
<lable>球衣号码</lable>
<input type="text" class="form-control" placeholder="球衣号码" name="haoma" value="{{qy.haoma}}">
</div>
<div class="form-group col-md-6 col-md-offset-3">
<lable>场上位置</lable>
<input type="text" class="form-control" placeholder="场上位置" name="weizhi" value="{{qy.weizhi}}">
</div>
<div class="form-group col-md-6 col-md-offset-3">
<lable>球员年龄</lable>
<input type="text" class="form-control" placeholder="球员年龄" name="nianling" value="{{qy.nianling}}">
</div>
<div class="form-group col-md-6 col-md-offset-3">
<lable>球员身高</lable>
<input type="text" class="form-control" placeholder="球员身高" name="shenggao" value="{{qy.shenggao}}">
</div>
<div class="form-group col-md-6 col-md-offset-3">
<lable>球员体重</lable>
<input type="text" class="form-control" placeholder="球员体重" name="tizhong" value="{{qy.tizhong}}">
</div>
<div class="form-group col-md-6 col-md-offset-3">
<lable>所在俱乐部</lable>
<select class="form-control" name="jlb_id">
{% for jj in jianjies %}
{% if jj.id == qy.jlb_id %}
<option value="{{jj.id}}" selected="selected">{{jj.mingcheng}}</option>
{% else %}
<option value="{{jj.id}}">{{jj.mingcheng}}</option>
{% endif %}
{% endfor %}
</select>
</div>
<div class="form-group col-md-6 col-md-offset-3">
<input type="submit" class="form-control btn btn-danger" value="修改">
</div>
</form>
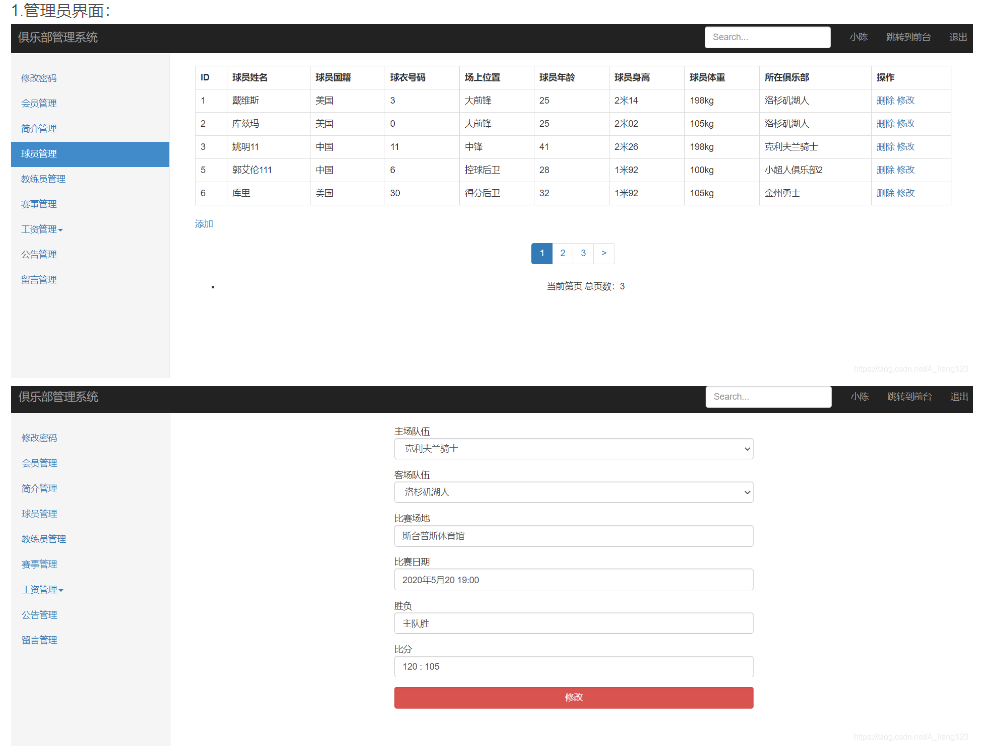
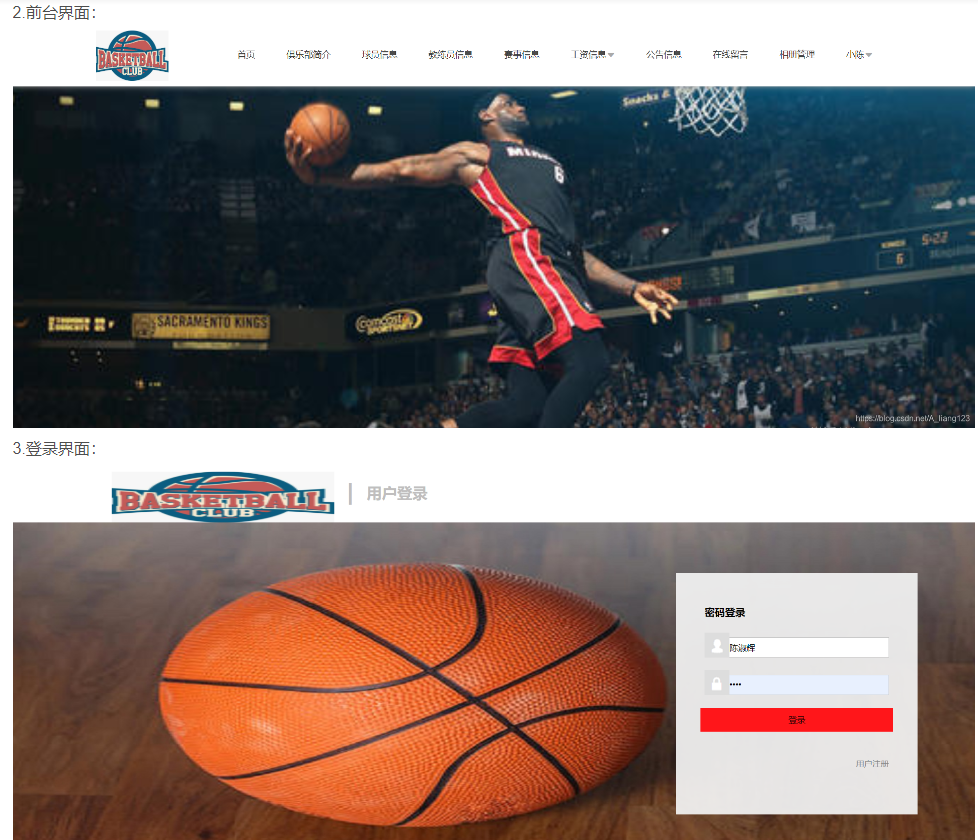
效果图:



以上就是“基于Django的信息管理系统-----篮球信息管理系统”的详细内容,想要了解更多Python教程欢迎持续关注编程学习网
扫码二维码 获取免费视频学习资料

- 本文固定链接: http://www.phpxs.com/post/10167/
- 转载请注明:转载必须在正文中标注并保留原文链接
- 扫码: 扫上方二维码获取免费视频资料
查 看2022高级编程视频教程免费获取

