昨天去PHP爱好者网站,看到一个不错的日历代码,觉得有不错的学习价值,就转到自己的网站来了。但是发现,自己的代码高亮显示并不够他的那么好看。我之前一直使用的是 google-syntax-highlighter 1.5.1. Released on August 5, 2007。是07年发布的工具。感觉class为php时,代码的显示并不是那么智能,比如关键字、数据结构等等,高亮方式并不理想。
现在我使用了最新的 Syntaxhighlighter_2.1.364,下面是版本历史:
- 1.5. Released on May 11, 2007.
- 1.5.1. Released on August 5, 2007.
- 2.0. Released on February 3, 2009.
SyntaxHighlighter是一款用JavaScript编写的功能强大的代码高亮显示工具,它可以在网页中对各种程序源代码语法进行高亮显示。当前最新版本是2.0.296,目前支持的编程语言为:Bash/shell、C#、C++、CSS、Delphi、Diff、Groovy、JavaScript、Java、Perl、PHP、Plain Text、Python、Ruby、Scala、SQL、Visual Basic、XML/XHTML/XSLT/HTML。
可以看一下它的 js 文件组织就知道了。
- shBrushBash.js
- shBrushCpp.js
- shBrushCSharp.js
- shBrushCss.js
- shBrushDelphi.js
- shBrushDiff.js
- shBrushGroovy.js
- shBrushJava.js
- shBrushJScript.js
- shBrushPhp.js
- shBrushPlain.js
- shBrushPython.js
- shBrushRuby.js
- shBrushScala.js
- shBrushSql.js
- shBrushVb.js
- shBrushXml.js
新版本的 SyntaxHighlighter 比上一个版本,增加了对几种新语言的支持,比如 Groovy 和 Scala 等等。如果你有意去学习这些新语言,还是需要更新这个工具。
在SyntaxHighlighter目录的styles目录中一共提供了6个样式文件,分别是shThemeDefault.css、shThemeDjango.css、shThemeEmacs.css、shThemeFadeToGrey.css、shThemeMidnight.css、shThemeRDark.css,可以根据自己喜欢的样式来载入不同的样式文件。
在以上代码载入的19个js文件中,除了第一个shCore.js外,其他的都是每个js文件对应一种编程语言(根据文件名可以判断支持哪种编程语言),可以根据实际需要来选择是否载入。
将需要进行高亮显示的源代码放在<pre></pre>之间,例如:
<?php echo "Hello, Welcome to NowaMagic!"; ?>
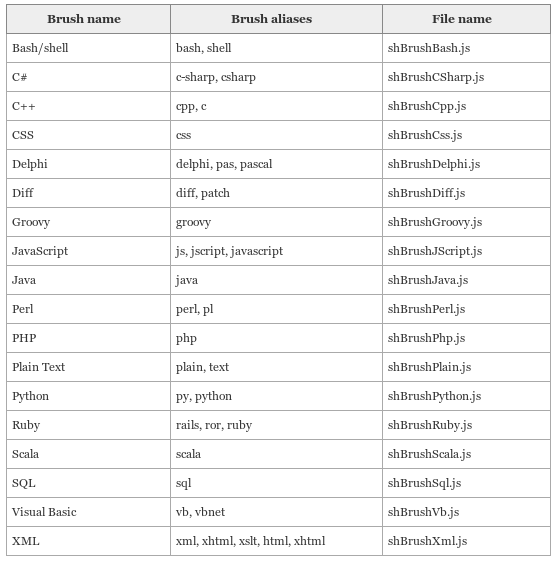
其中c-sharp是定义编程语言的类型,关于其他类型编程语言的定义方法,详见下表的Brush aliases列:

扫码二维码 获取免费视频学习资料

- 本文固定链接: http://www.phpxs.com/post/1682/
- 转载请注明:转载必须在正文中标注并保留原文链接
- 扫码: 扫上方二维码获取免费视频资料

