今年在墨尔本(澳大利亚)举办的CSSConf中,我有一个主题需要演讲——"Styling With STRINGS"。该讲座主要介绍的是在组件中如何使用Flexbox、currentColor和em,在浏览器中快速实现Web应用程序所需要的风格。
特别提醒:原文提供了一个视频,不过需要翻。大家都懂的。
这里归纳了几个要点:
布局(Layout)
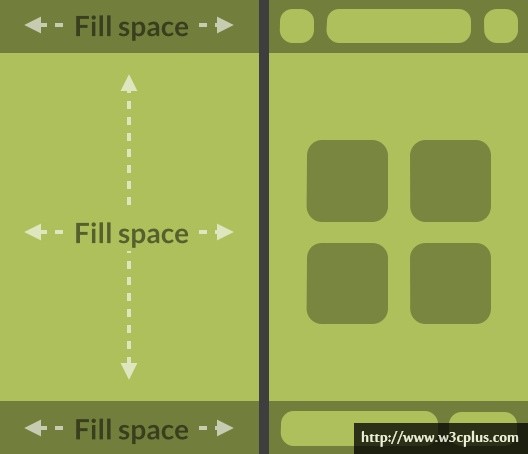
当你创建一个移动应用的布局时,并不是整个页面滑动,而只是某些部分。比如说,页面的头部和脚部是固定的,只是中间的主内容区域。并且页头,页脚和主内容区域都需要填充整个空间,那么最简单的方法就是使用Flexbox。

你可以使你的组件很具有伸缩性,而且很容易定位其元件(Flex Item)。使用flex:1;可以让组件收缩或填充整个可用空间。比较成功的例子就是搜索表单或标题的应用。
其实Flexbox是一个强大的CSS3特性,但在手机上的运用还是存在一定的差异。不过在将来的Web应用中会是一个主流的属性,也可以帮助大家更好的创建布局。如果您还未了解Flexbox这个特性,我强烈建议您花点时间阅读一下这方面的教程。——@大漠
颜色(Color)
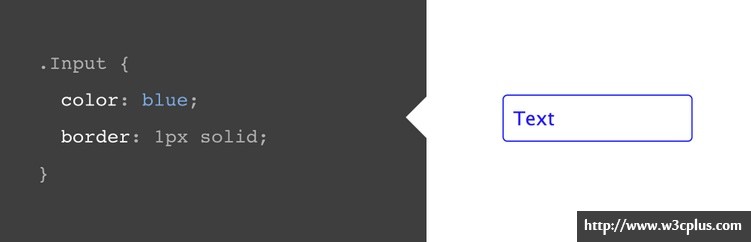
如果你不明确指定border-color的值,那么他和color值将是一样:

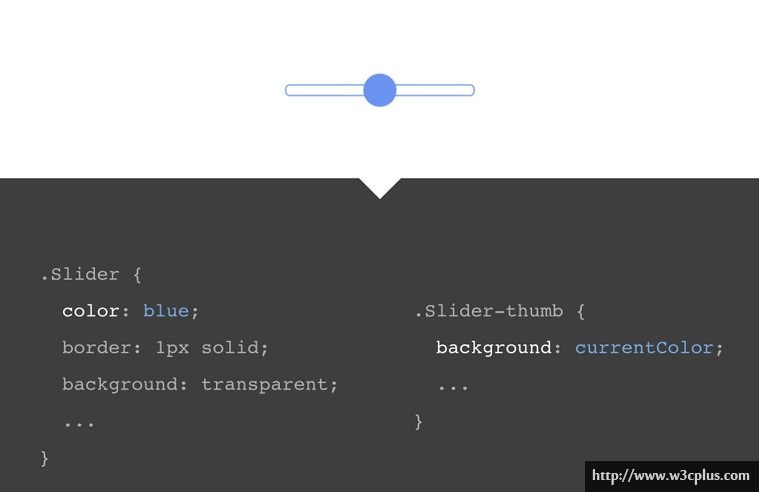
此外还有一个名为currentColor的颜色值。正如其名称所示,他是将当前颜色映射到元素相关属性上。我们可以将其做为background-color的值。此时,文本和背景颜色一样,文本无法阅读,这个属性值是没有什么太大用处的,但对于一些组件,没有文本时,这个值相当有用。例如下面的滑块:

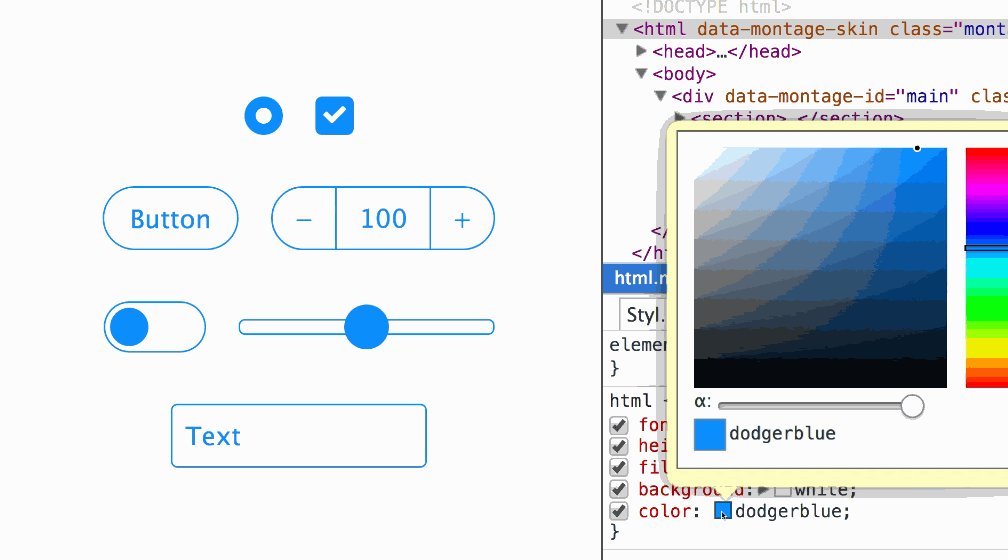
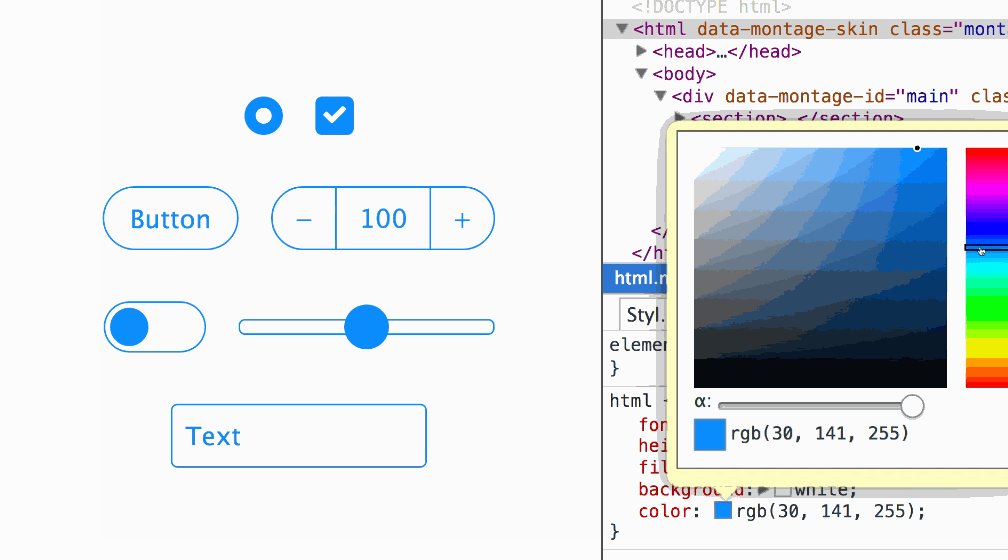
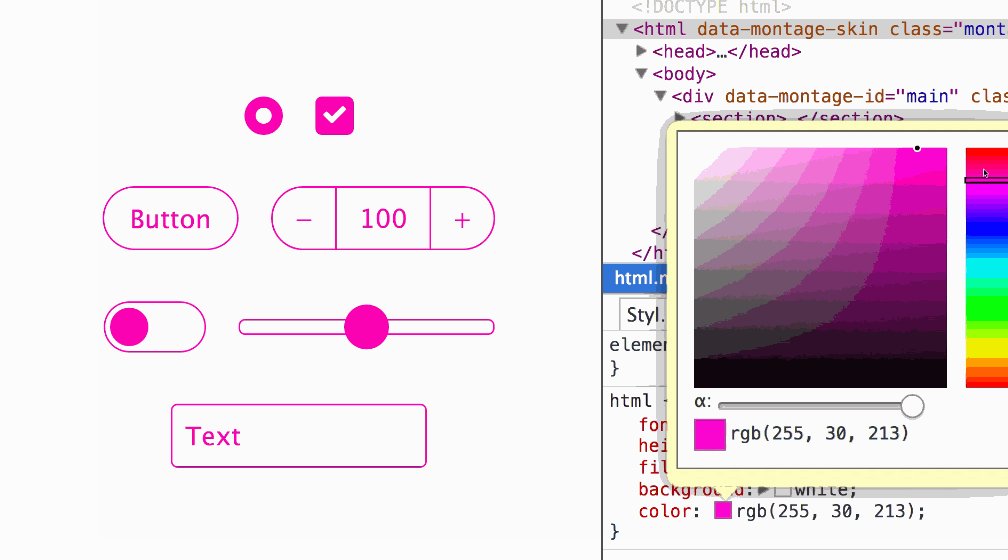
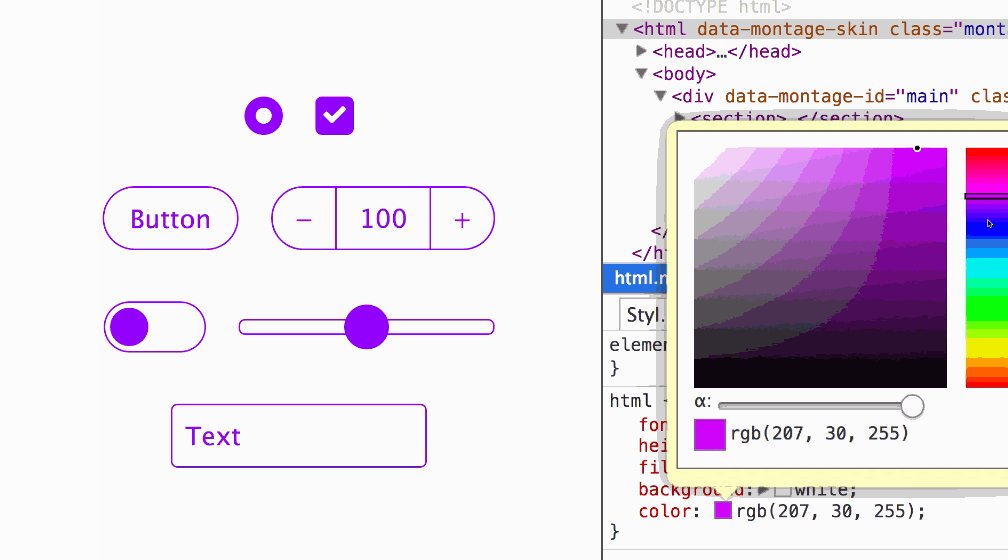
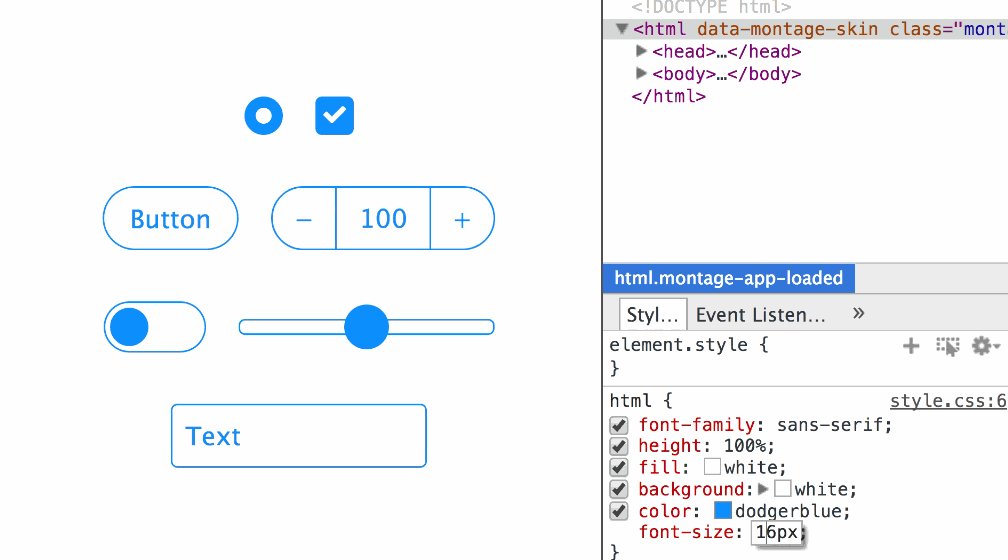
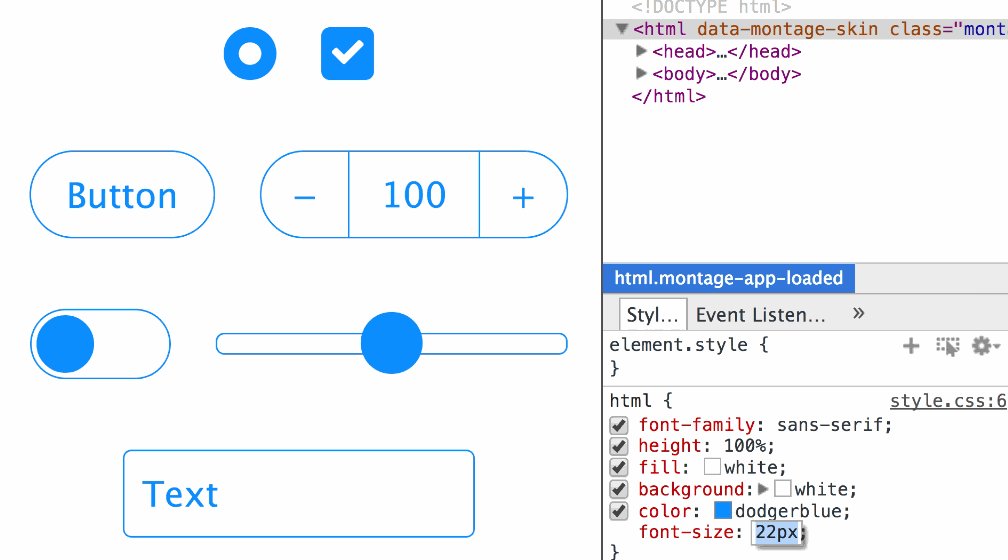
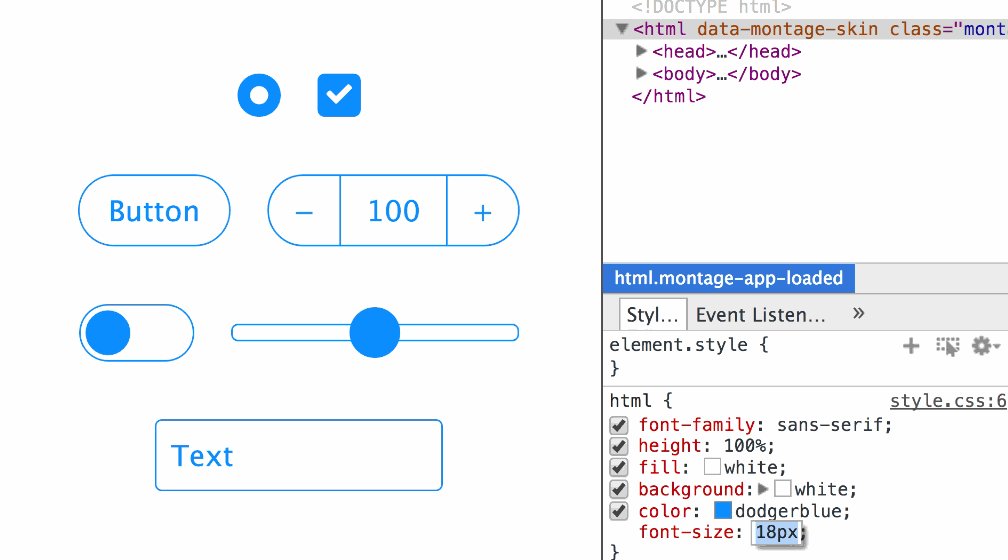
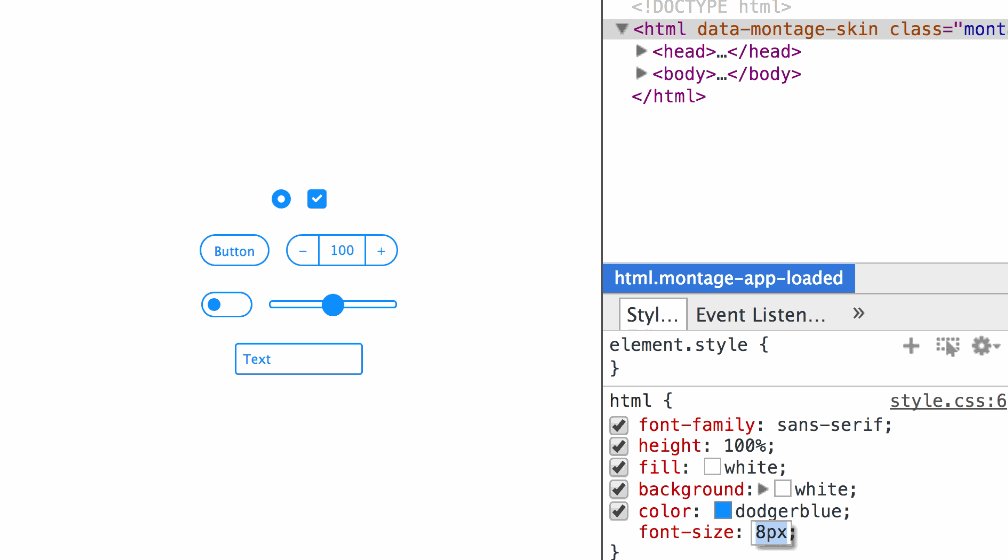
如果类似于iOS7这样的组件,应用了currentColor将是非常强大的。下面所有组件的颜色都使用了currentColor,此时我们只需要修改html根元素的color值,将会改变一切:

尺寸(Size)
也可以用类似方法,使用em映射字体大小。因此使用em可以按一定的比例设置组件大小。我们可以使用font-size大小来控制这个比例。如果我们继承font-size大小,我们只需要在根元素或某个父元素上设置这个值。

rem的工作原理是一样的,只不过他只是相对于根元素html。可以使用rem来控制组件的margin和padding,调整他们的间距。
我在写组件的一篇文章中对这方面做了详细的介绍。
有关于em和rem相关的介绍,可以阅读早期写的教程《CSS中强大的EM》和《CSS3的REM设置字体大小》。——@大漠
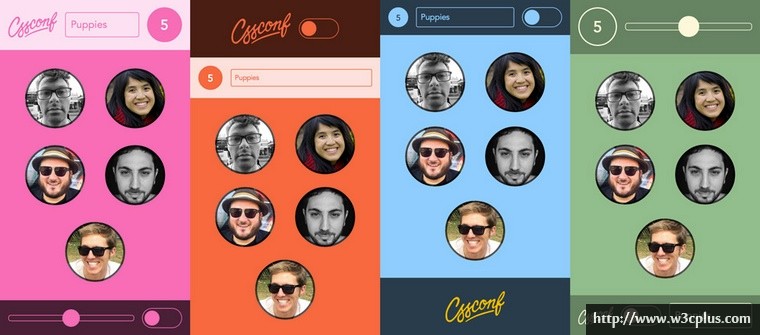
结合在一起
现在我们在一个测试用例中结合这一切,我们很容易让设计做出变化。

这是随意做的一个CSSConf App,你可以在GitHub上查看源代码。
怎么保存呢?
你可能想知道如何在开发工具中保存调好的代码,而不希望手动复制修改好的样式代码到你的文件中。在Chrome浏览器中有一个叫Workspaces功能。他可以将你的URL映射到本地文件目录中。一旦设置好之后,所有的CSS修改都会自动保存到你本地的目录中。详细的介绍,可以阅读有关于Workspaces功能的相关讨论。它建议你像使用Git一样,给他一个版本控制,可以让你随时放弃所做的修改。
结论
当然在某种程度上,生产上有用和“hack”这是一步之差,特别像currentcolor。但我们主要要谈的是这一点:
"Creators need an immediate connection" — Bret Victor
我介绍的这些示例是最接近于我们只需单独使用CSS,仍然让代码保持整洁。我希望我们一直保持这样的原则,做得更好,并且不断的去改善他。
扫码二维码 获取免费视频学习资料

- 本文固定链接: http://www.phpxs.com/post/4258/
- 转载请注明:转载必须在正文中标注并保留原文链接
- 扫码: 扫上方二维码获取免费视频资料

