
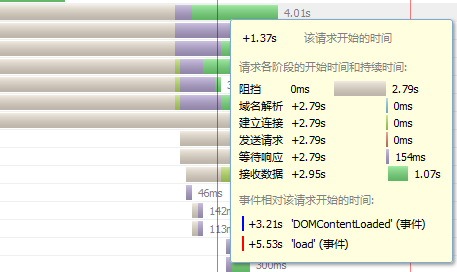
在方案上中我介绍了一些常见的网站加载速度优化方案,今天看了一下几个帖子的回复,有人说只要在页面不放上大图片就OK,看起来这句话是理所当然的,其实并非如此,图片对于整体页面加载速度的影响是有区分的,大家看看下面一张图:

这是我的博客中几张img图片加载情况,可以看到虽然延迟了onload的时间,但是丝毫不影响domcontentloaded事件发生,这是因为浏览器一般只对css中的图片进行阻塞,只有在css文件(包括background-image)全部加载完才会开始解析页面,html中的img对此影响并不是特别的大,仅仅只是缩小图片就认为降低了页面的加载速度并不是一个合理的说法,希望能对前面留言的朋友有帮助。接着上次说到的几个加载速度优化方法,我们再来看看剩下的几点:
js放在页面尾部。几乎在所有的html教程中都说,将javascript外部文件引入在head中,其实这并不是一个完美的解决方案,虽然如今的大多数浏览器在下载css/js时是并行的,但还是不能忽略浏览器是单线程运行js的,这也就意味着一个js文件在被解析的同时浏览器不能对任何事件做出响应,直到浏览器弄明白这个js是干什么的才会转向下一个js文件,可想而知的是,如果在head中放入大量的javascript就会严重拖慢网站速度甚至造成假死。现在的问题是,为什么放在尾部就会加载更快呢?其实下载与解析的速度仍旧是相同的,只是浏览器优先下载了html/css等文件,这样会给用户一些错觉,认为网站已经加载完,从而达到更好的用户体验。
更深入地优化js。将js放在页面底部看起来是一个不错的办法,但仍旧没有实际解决问题,这里提供一个目前使用广泛的非阻塞方法:
方法一
document.write(“外部js加载字符串”);//需要在dom结构渲染完毕之前读取到document.write,这也就是很多教程不推荐大家频繁的使用document.write的原因之一
方法二
function loadScript(url, callback){ var script = document.createElement_x("script")//创建一个节点 script.type = "text/javascript";//设置属性 if (script.readyState){ //IE script.onreadystatechange = function(){ if (script.readyState == "loaded" || script.readyState == "complete"){ script.onreadystatechange = null; callback(); } }; } else { //Others script.onload = function(){ callback(); }; } script.src = url; document.body.appendChild(script);//添加新节点 }
这是目前使用广发的添加节点法,除了一个判断ie之外没有什么新东西,如果要做的更好,甚至可以先判断时间再进行执行函数。除此之外还有不少其他非阻塞加载方法,例如根据时间询问事件的可用性然后加载,defer加载等等,涉及篇幅就不逐一讲解。
减少DNS解析与重定向。一个页面中如果频繁出现向其他域名请求数据,而且使用的是域名,则会出现频繁的DNS解析,虽然dns解析速度很快,但当整体的请求较多时就会明显拖慢加载速度。推荐大家尽量将各种文件下载到服务端进行加载,在减少dns解析时间的同时也保证了安全性。重定向则是一个老生常谈的问题,http://wittsay.cc会重定向到http://wittsay.cc/,这么说大家都懂了吧。
错误请求。这是最容易解决的问题,保证代码的规范性避免404页面,保证每个资源能够正常加载,同时删除无属性的src/href,因为即便没有属性它们也会向服务端进行一次错误请求,在高并发站点中很容易造成资源浪费,而且也有安全隐患。
页面缓存。我举一个例子,至今仍旧有不少站点在用公共库cdn资源,比如jQuery或者bootstrap,这是为什么,难道上面说的外部请求与DNS解析不会影响时间吗?在没有弄清页面缓存前我也是这样认为的,在观察很多网站后我们不难发现,他们都使用了这一方法,这就使得很多访客的缓存中已经存在这些公共库的资源,也就完全避免了下载的时间。我也没有统计分析过这种方法的利弊,这里页面缓存所指的是页面的外部文件可以开启缓存,这也就是外部引入css/js的意义所在,在加载网站的第二张页面时,如果使用的是同一个外部css/js文件,就减少了下载时间。具体的用法可以百度http缓存设置(或许以后我也会写这样一篇文章)。
动手开始写优化网站加载速度这样一篇文章时我完全没有想到要写这么多,只是想到哪就写到哪,后来发现关于这方面的技术实在太多,如果事无巨细每个都拿出来细讲那就肯定不是上下两篇,估计得用一二三四来命名。如果有关于网站任何的疑问也可以来我的博客留言。
扫码二维码 获取免费视频学习资料

- 本文固定链接: http://phpxs.com/post/4566/
- 转载请注明:转载必须在正文中标注并保留原文链接
- 扫码: 扫上方二维码获取免费视频资料
查 看2022高级编程视频教程免费获取

