Vue.js 是当下很火的一个 JavaScript MVVM 库,它以数据驱动和组件化的思想构建。不管你是 Angular 的忠实粉,还是 React 的迷恋者,有机会多了解一个框架也没什么坏处,更何况 Vue 上手难度还是比较低的 。
本文将介绍 Vue 全家桶(Vue+Vue-router+Vuex)在项目中的使用。经过一个项目的开发,个人感觉相比于 React,Vue 给我最大的感受是简单、易理解,不过这可能和我自身对 React 的掌握程度及本次开发的项目大小有关。
双向数据绑定
Vue 内的双向数据绑定使用还是比较简单的 v-model 就可以解决问题。
但有一个问题需要注意,特别在编辑数据项的时候,双向数据绑定可能引起静态数据联动的问题,这时候需要用到对象复制来解决问题。如:在弹层中编辑数据时,导致列表数据同步跟随着变化。
Vue-router
这里直接使用懒加载路由,如果要测试非懒加载可以移出来预先 require;
main.js
import Vue from 'vue';
import VueRouter from 'vue-router';
Vue.use(VueRouter);
const router = new VueRouter({
mode: 'history',
routes: [
{path: '/', component: resolve => require(['./components'], resolve)},
{path: '/refresh', component: resolve => require(['./components'], resolve)},
{path: '/forbid', component: resolve => require(['./components/forbid'], resolve)}
]
});
//store
import store from './store/index';
new Vue({
store,
router
}).$mount('#container');
Vuex
Vuex 允许我们将 store 分割到 module 。每个模块拥有自己的 state、getters、actions、mutations。

notice.js 部分代码
const state = {
currentNoticeType: noticeType.update.val,
noticeList: []
};
const getters = {
noticeList: state => {
return state.noticeList;
},
};
const actions = {
getNoticeList(context, type){
ajax.post('/notice/getList', {type: type}, (data) => {
if (data) {
setTimeout(function () {
context.commit('getNoticeList', data);
}, 100);
}
});
},
removeNotice(context, id){
return new Promise((resolve) => {
ajax.post('/notice/remove', {id: id}, (data) => {
resolve(data);
if (data) {
context.commit('removeNotice', id);
}
});
});
},
};
const mutations = {
getNoticeList(state, data){
state.noticeList = data;
},
removeNotice(state, id){
var noticeList = state.noticeList.filter(function (noticeItem) {
return noticeItem.id != id;
});
state.noticeList = noticeList;
}
};
export default {
state,
getters,
actions,
mutations
}
index.js
import Vue from 'vue'
import Vuex from 'vuex'
import notice from './modules/notice'
Vue.use(Vuex);
export default new Vuex.Store({
modules: {
notice
}
})
getters:用来从 store 获取 Vue 组件数据;
mutations:更改 store 中的状态的唯一方式;
actions:可以包含任意异步操作, 提交 mutation,而不是直接变更状态;
注意:
store 的状态修改只能显式地提交 mutation 触发;
action 内可以完成服务端接口调用,可以通过 commit 触发 mutation 修改 store 状态,也可以通过 dispatch 触发其它 action,如:
context.dispatch('getNoticeList', context.state.currentNoticeType);
Vue 文件内调用方式如下:
computed: {
...mapGetters([
'currentNoticeType', // 获取 state 中的 currentNoticeType
])
},
methods: {
closePreview: function () {
this.$store.commit('closePreviewNotice'); // 如果不需要调用服务端接口,可以直接通过 commit 调用 mutation
},
deleteNotice() {
this.$store.dispatch('removeNotice', this.noticeItem.id).then((success) => {
});
},
}
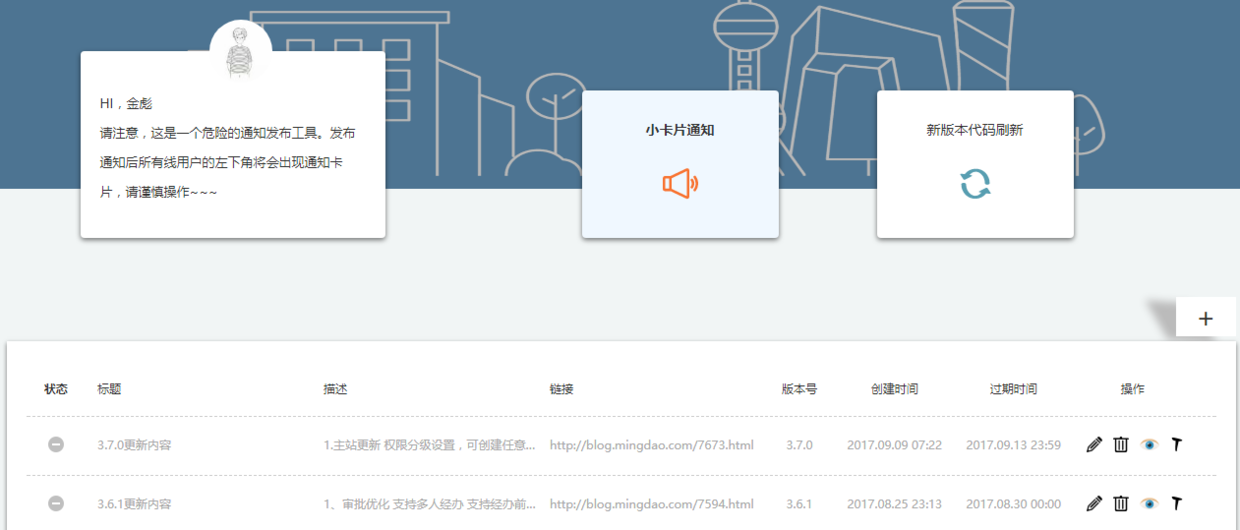
Element UI
在开发项目的时候,难免会用到组件,关于是否自己造轮子的问题大家都有不同的看法,这些都是需求看情况而定,肯定不能因为现有开源组件不支持反而一味阉割需求。Element UI给我们提供了丰富的组件,只有引入一下CDN文件或者npm安装,同时也可以按需引入,避免资源文件过大,官方文档都有说明 快速上手 。我在 mian.js 加入以下代码:
import 'element-ui/lib/theme-default/icon.css';
import 'element-ui/lib/theme-default/message.css';
import 'element-ui/lib/theme-default/message-box.css';
import 'element-ui/lib/theme-default/date-picker.css';
import {Message, MessageBox, DatePicker} from 'element-ui';
Vue.use(DatePicker);
Vue.prototype.$message = Message;
Vue.prototype.$messageBox = MessageBox;
附上出自无敌设计师的效果图一张:

来自:http://beckjin.com/2017/09/17/vue-family/
扫码二维码 获取免费视频学习资料

- 本文固定链接: http://www.phpxs.com/post/5808/
- 转载请注明:转载必须在正文中标注并保留原文链接
- 扫码: 扫上方二维码获取免费视频资料

