本文实例讲述了Laravel框架实现即点即改功能的方法。分享给大家供大家参考,具体如下:
有的时候我们不需要更改大量数据,只需要更改一个字段的时候,我们就用到了即点即改,以用户模块,修改用户名称为例,下图为我的展示模块


当我们点击用户名时,会出现一个修改框,那么这个修改框是怎么来的呢?
我们点击时,隐藏在这个td当中的修改框会出现,而展示时的用户名会隐藏起来,我们怎么利用代码实现?
<td onclick="saveuser({{$v->id}})">
<span id="bbb{{$v->id}}">{{$v->username}}</span>
<input type="text" value="{{$v->username}}" style="display:none" id="aaa{{$v->id}}"
onblur="edituser({{$v->id}})">
</td>
从上述代码中我们可以看到一个存放用户名的span标签,还有一个默认为隐藏的input框,用来存放用户名,接下来我们要做的就是:通过相应的点击事件,实现即点即改;在修改数据时,我们尽量要根据他的唯一字段id进行修改,避免出错:
首先,我在页面显示span标签当中起了一个id,名为 “bbb”+用户的id,在隐藏的input中id为 “aaa”+用户的id,在相应点击事件中存放id,方便ajax取用户的id值;
接下来就是通过ajax技术,传递相应id值,以及要修改的数据到控制器,进行相应的修改:
1)首先引入jquery文件
<script src="{{asset('Follow')}}/js/jquery.min.js"></script>
2)点击事件:当我们点击时,span标签内容设置为空值,input标签出现
function saveuser(id){
document.getElementById('aaa'+id).style.display='block';//显示input
document.getElementById('bbb'+id).innerHTML="";//span标签的值设置为空
}
3)输入我们需要修改的数据,如下图:

4)要修改的数据写完之后,就到了最关键的时候,怎样进行修改?
通过上面,可以看到input有一个失去焦点事件,因此我在这个事件里进行ajax请求
function edituser(id){
var username = document.getElementById('aaa'+id).value;//获取文本框的值
$.ajax({
type:'GET',//请求方式
data:{'id':id,'username':username},//传递参数
url:"{{url('edituser')}}",//地址
success:function(e){//回调
if(e==1){
document.getElementById('aaa'+id).style.display = 'none';//如果修改成功,input隐藏
document.getElementById('bbb'+id).innerHTML = username;//修改成功,将表里修改后的数据赋值给span标签
}else{
alert('修改失败');
window.location.reload();
}
}
})
}
5)通过ajax传递的参数,进行数据查询和修改:首先我们在控制器接收:
public function edituser(){
$arr = Input::get();//接收ajax传递的参数
$result = BlueShop::useredit($arr);//调用模型,并将接收到的 id 和要修改的数据赋给模型
if($result){
$status = 1;
}else{
$status = 2;
}
return $status;//将结果返回给展示页面
}
然后我们在模型进行我们的逻辑代码部分
//$arr数组 $arr['id'] 用户id $arr['username']要修改的用户名
public static function useredit($arr){
$res = DB::table('jy_user')->where('id',$arr['id'])->update($arr);//通过id修改
return $res;//返回结果
}
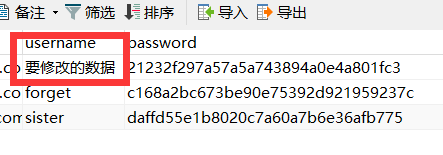
6)此时我们可以看到,页面已经修改

而数据表中的数据也进行了更新

扫码二维码 获取免费视频学习资料

- 本文固定链接: http://www.phpxs.com/post/6675/
- 转载请注明:转载必须在正文中标注并保留原文链接
- 扫码: 扫上方二维码获取免费视频资料
查 看2022高级编程视频教程免费获取

