在laravel框架中上传图片并实时预览,其实并没有那么难,下面给大家展示一下;
HTML代码:
<img class="pic house-a" οnclick="houseImgOne(this)" name="house_img_one" id="house_img_one" src=""> <input type="file" name="house_img_one" id="house_img_one1" multiple="multiple" style="display:none;">controller代码:
public function upload($photo)
{
$file_ex = $photo->getClientOriginalExtension();
if (!in_array($file_ex, array('jpg', 'gif', 'png', 'jpeg'))) {
echo "<script>alert('文件格式错误,仅支持 jpg ,gif,png,jpeg');location.href='/apply'</script>";
}
$newname = date('Ymdhis') . rand(1, 999) . "." . $file_ex;
$savepath = config('constants.img_uf') .'Uploads/Apply/';
$path = $photo->move($savepath, $newname);
$filepath = "UF/Uploads/Apply/" . $newname;
return $filepath;
}
这里是把上传,封装成了一个方法,添加的时候直接添加最后的路径就可以了;
js代码:
var _btnId = '';
function houseImgOne(_this){
_btnId = $(_this).attr('id');
$('#house_img_one1').click();
$("#house_img_one1").change(function () {
var objUrl = getObjectURL(this.files[0]); //获取图片的路径,该路径不是图片在本地的路径
if (objUrl) {
$("#" + _btnId).attr("src", objUrl); //将图片路径存入src中,显示出图片ai
}
});
}
/建立一个可存取到该file的url
function getObjectURL(file) {
var url = null;
if (window.createObjectURL != undefined) {
url = window.createObjectURL(file);
} else if (window.URL != undefined) {
url = window.URL.createObjectURL(file);
} else if (window.webkitURL != undefined) {
url = window.webkitURL.createObjectURL(file);
}
return url;
}
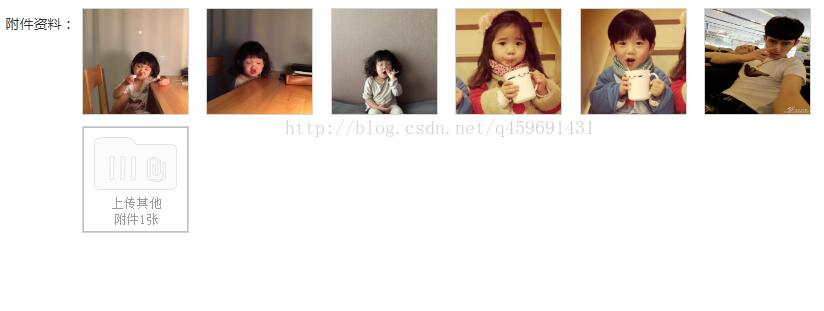
效果图片:

扫码二维码 获取免费视频学习资料

- 本文固定链接: http://www.phpxs.com/post/6684/
- 转载请注明:转载必须在正文中标注并保留原文链接
- 扫码: 扫上方二维码获取免费视频资料
查 看2022高级编程视频教程免费获取

