
laravle中composer.json中包含vue包,默认支持vue安装,直接npm install 或(cnpm install 国内镜像)安装。安装结束,会生成相关的文件,app.js引入相关vue模块文件及vue对象:
 基于路由访问页面,引入vue相关模块,在home中创建index.blade.php,代码如下:
基于路由访问页面,引入vue相关模块,在home中创建index.blade.php,代码如下:
 代码中引入mix方法需要运行Laravel Mix(Laravel Mix 一款前端任务自动化管理工具,使用了工作流的模式对制定好的任务依次执行。Mix 提供了简洁流畅的 API,让你能够为你的 Laravel 应用定义 Webpack 编译任务。Mix 支持许多常见的 CSS 与 JavaScript 预处理器,通过简单的调用,你可以轻松地管理前端资源。) 进行编译;运行 npm run dev是报错,踩过的坑
代码中引入mix方法需要运行Laravel Mix(Laravel Mix 一款前端任务自动化管理工具,使用了工作流的模式对制定好的任务依次执行。Mix 提供了简洁流畅的 API,让你能够为你的 Laravel 应用定义 Webpack 编译任务。Mix 支持许多常见的 CSS 与 JavaScript 预处理器,通过简单的调用,你可以轻松地管理前端资源。) 进行编译;运行 npm run dev是报错,踩过的坑
1.sh: node_modules/cross-env/bin/cross-env.js: No such file or directory查找node_modules/cross-env目录下的cross-env.js所在目录为node_modules/cross-env/src/bind
2.fallbackLoader option has been deprecated - replace with "fallback"
loader option has been deprecated - replace with "use"
Invalid configuration object. Webpack has been initialised using a configuration object that does not match the API schema.
- configuration.output.path: The provided value "public" is not an absolute path!
说明laravel-mix版本过低,修改安装版本为:laravel-mix": "^0.10.0"执行npm install成功之后运行npm run dev 运行成功后报错:TypeError: window.Laravel is undefined
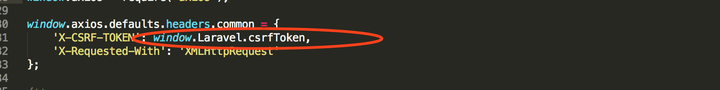
修改方式:/resources/assets/bootstrap.js文件

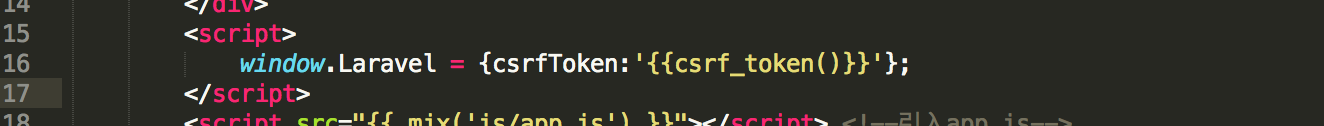
Laravel未声明:在入口文件中定义:

运行npm run dev:

表示运行成功。
以上就是“项目搭建:laravel如何引入vue前端框架”的详细内容,想要了解更多laravel教程欢迎关注编程学习网
扫码二维码 获取免费视频学习资料

- 本文固定链接: http://www.phpxs.com/post/8168/
- 转载请注明:转载必须在正文中标注并保留原文链接
- 扫码: 扫上方二维码获取免费视频资料

