
web前端让网页美观除了word排版,还有没有其他方法呢?
有的,除了可以在style中添加,我们还可以将CSS样式表保存为外部文件,然后使用Link元素将其链接进来。这样的话,当你的样式表很多时可以将其存储为外部文件,代码就更简洁,突出主体。
建立CSS样式表
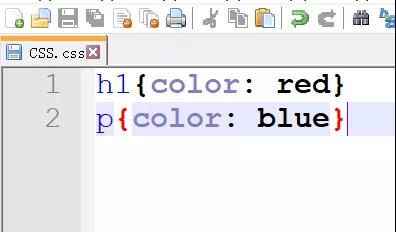
先把style里的东西复制一下,

建立一个文本文档,名字随意,后缀记得改成.css;

把内容复制过去。原本代码里<style></style>就可以删掉了。
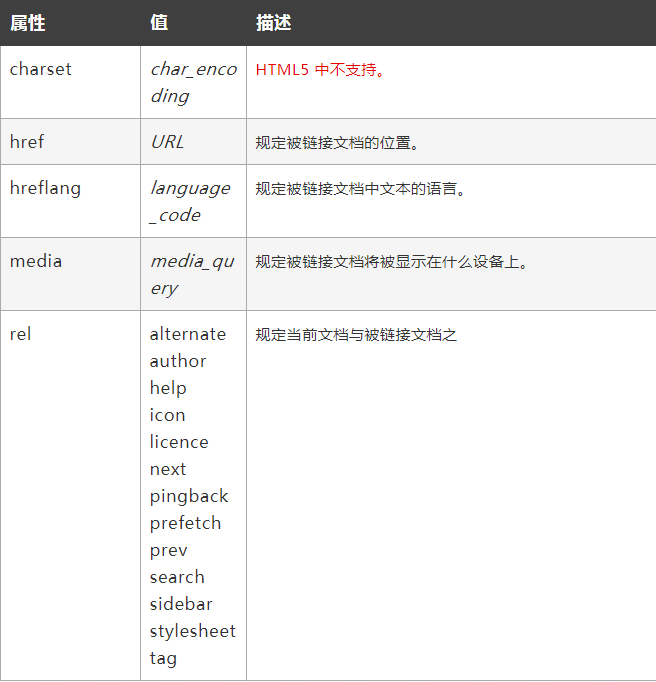
<link>
<link> 标签定义文档与外部资源的关系。
<link> 标签最常见的用途是链接样式表。

原代码中加上:
<link rel="stylesheet" type="text/css" href="CSS.css" />
定义和用法
rel 属性规定当前文档与被链接文档之间的关系。
浏览器支持
只有 rel 属性的 "stylesheet" 值得到了所有浏览器的支持。其他值只得到了部分地支持。
语法
<link rel="value">
效果:

以上就是“web前端link开发让你的网页更美观”的详细内容,想要了解更多web前端内容欢迎持续关注编程学习网
扫码二维码 获取免费视频学习资料

- 本文固定链接: http://www.phpxs.com/post/8590/
- 转载请注明:转载必须在正文中标注并保留原文链接
- 扫码: 扫上方二维码获取免费视频资料
查 看2022高级编程视频教程免费获取

