
转眼间已至九月末,金九银十黄金求职时段只剩一个月时间,所以小编给大家梳理了web前端知识体系,希望能对你们复习有所帮助
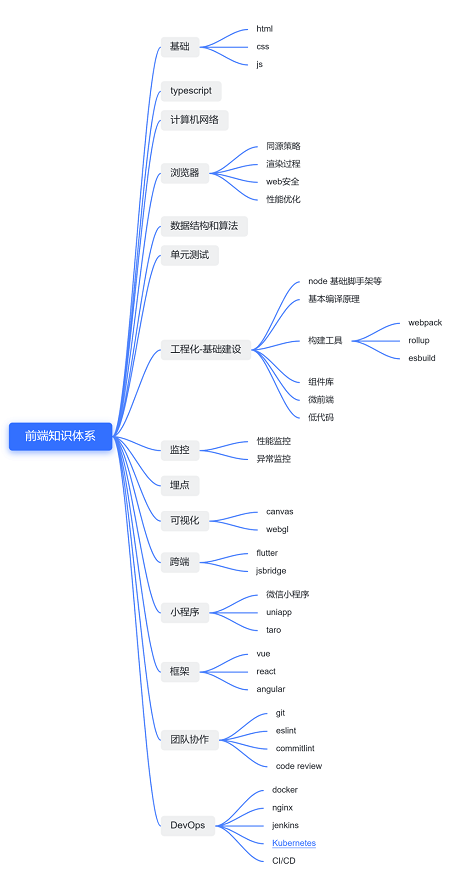
涉及的内容有:
- 浏览器
- 计算机网络
- 前端基础(html、css、js)
- node
- webpack
- 数据结构和算法
- web安全
- 前端工程化(编译原理的应用)
- 渲染优化
- 性能监控
不包括:
- 跨端(小程序、混合应用)
- 框架
- typescript
- 移动端
不过前端是真的内卷啊,内容是真多,以上基本涵盖前端整个知识体系。

前端基础
- CSS
- css 盒模型
- bfc
- 居中
- 伪类和伪元素
- css选择器优先级
js
- 事件循环
- 原型链
- this
- 作用域
- 闭包
- 柯里化
- 事件流
- 数据类型
- promise、generator、async await
- 0.1 + 0.2 为什么不等于0.3 (IEEE754)
- 浮点精度
计算机网络
- https 为什么安全
- http2的特点
- tcp阻塞
- http状态码
- http3
- http和https握手
前端工程化
- amd、cmd、esmodule、commonjs区别
- import from 和require、import()区别
- babel
- vite
- eslint
- postcss
- ast
- 微前端
node
- 模块查找机制
- stream 流
- 非阻塞异步io
- 中间件
webpack
- loader和plugin的区别
- tapable
- webpack hmr原理
- webpack 编译流程
- webpack 优化
- tree shaking
性能优化
- 常见的性能优化方案
- 一些性能指标
以上就是“卑微web前端知识梳理,看完千万别被劝退了”的详细内容,想要了解更多web前端内容或者资讯欢迎持续关注编程学习网
扫码二维码 获取免费视频学习资料

- 本文固定链接: http://www.phpxs.com/post/8600/
- 转载请注明:转载必须在正文中标注并保留原文链接
- 扫码: 扫上方二维码获取免费视频资料
查 看2022高级编程视频教程免费获取

