
在我们web前端面试中,经常会碰到关于标签的面试题,而img这个内行人确实一看就知道是图片标签,但被问到具体牵扯出来的知识点可能就懵了。所以今天小编就来大家了解一下在日常面试中一看就会,一问就懵的知识之img标签。
定义与用法
- <img>标签用于在网页上显示图像;<img> 标签并不是在网页中插入图像,而是在网页上链接图像。
- <img>标签是一个空标签,仅包含属性;<img> 标签有两个必需的属性:src 属性 和 alt 属性。
- 通过在 <a> 标签中嵌套 <img> 标签,可以给图像添加到另一个页面的链接。
- <img>标签是个独立标签,没有结束标签。
语法格式
<img src=”” alt=””/>
示例代码
简单示例:
<img src="/img/earth.jpg" alt="地球"/>
效果展示:

超链示例:
<a href="https://www.runoon.com/uncategorized/earth.html"><img src="/img/earth.jpg" height="100" width="100"></a>
效果展示:

HTML 与 XHTML 之间的差异
- 在 HTML 中,<img> 标签没有结束标签。
- 在 XHTML 中,<img> 标签必须被正确地关闭。
HTML 4.01 与 HTML5之间的差异
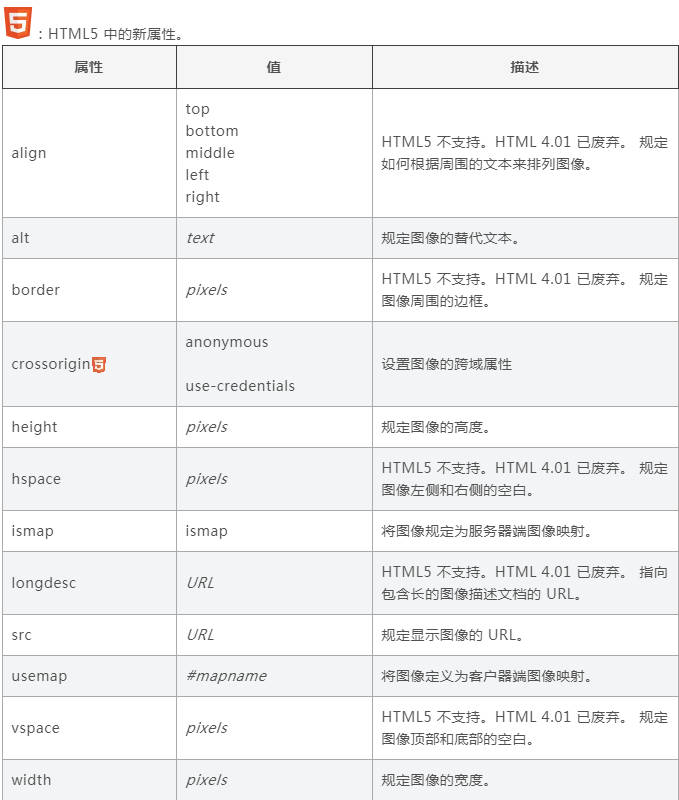
- HTML5 中不支持以下属性:align、border、hspace、longdesc、vspace。
- 在 HTML 4.01 中,以下属性:align、border、hspace、vspace 已废弃。
浏览器支持

所有浏览器都支持 <img> 标签。
标签属性

全局属性
<img> 标签支持 HTML 中的全局属性。
事件属性
<img> 标签支持 HTML 中的事件属性。
以上就是“web前端一看就会,一问就懵知识之img是什么标签”的详细内容,想要了解更多web前端内容欢迎持续关注编程学习网
扫码二维码 获取免费视频学习资料

- 本文固定链接: http://www.phpxs.com/post/8616/
- 转载请注明:转载必须在正文中标注并保留原文链接
- 扫码: 扫上方二维码获取免费视频资料
查 看2022高级编程视频教程免费获取

