
本文将给大家介绍web前端基础学习之水平线标签,本文总共分三个部分学习:标签介绍、标签属性、标签实例。希望能对大家有所帮助。
01<hr>标签介绍
在html网页文档中可以使用 hr标签画一条横向水平线。
02<hr>标签属性
属性
粗细 size:<hr size="3" >
颜色 color:<hr color="#FF0000">
取消阴影:<hr noshade="noshade">
宽度 width:<hr width="60%">
对齐 align:<hr align="right">
03<hr>标签实例
代码:
<!DOCTYPE html>
<!--html是html文档的根元素-->
<html >
<!--head定义文档标题等属性,用户不可见-->
<head>
<!--网页使用的字符集-->
<meta charset="utf-8">
<!--title设置网页的标题-->
<title>水平线hr</title>
</head>
<!--body显示给用户的内容-->
<body>
<!--标题标签h3-->
<h3>在网页中可以使用 hr 标签画横向水平线,hr标签是单标签</h3>
<!--段落标签p-->
<p>1.默认样式的水平线</p>
<!--水平线标签hr-->
<hr>
<p>2.红色的水平线:color="red"</p>
<hr color="red">
<p>3.比较粗的水平线:size="10px";虽然设置的比较粗,但是在hr默认颜色下显示的不是很明显而且有阴影。</p>
<hr size="10px">
<p>4.没有阴影的水平线:noshade="noshade"</p>
<hr noshade="noshade">
<p>5. 有宽度的水平线:width="400px"</p>
<hr width="400px">
<p>6. 右对齐的水平线:width="400px" align="right"</p>
<hr width="400px" align="right">
<p>7. 有颜色,有大小,粗的水平线</p>
<hr color="blue" size="5px" align="left" width="50%">
</body>
</html>
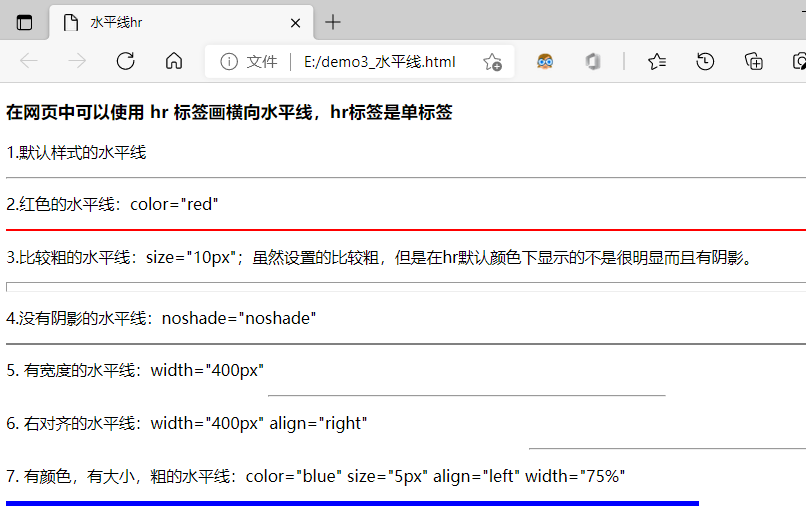
运行结果:

以上就是“web前端基础学习之水平线标签”的详细内容,想要了解更多web前端知识欢迎持续关注编程学习网
扫码二维码 获取免费视频学习资料

- 本文固定链接: http://www.phpxs.com/post/8683/
- 转载请注明:转载必须在正文中标注并保留原文链接
- 扫码: 扫上方二维码获取免费视频资料
查 看2022高级编程视频教程免费获取

