
我们都知道django是Python进行web开发的一大利器,而在如今,互联网也早就进入了“读图”时代,所以在web开发过程中图片开发,图片的维护、展示也就相当重要。接下来编程学习网就给大家分享一下django框架如何进行博客上传图片
必要的设置
图片属于一种媒体文件,它与静态文件类似,需要设置一个统一的目录,便于集中存储和访问。
这类需要框架统一设置的参数,当然应该在/my_blog/settings.py中。在底部加上:
/my_blog/settings.py ... # 媒体文件地址 MEDIA_URL = '/media/' MEDIA_ROOT = os.path.join(BASE_DIR, 'media/')
MEDIA_ROOT和MEDIA_URL是用户上传文件保存、访问的位置:
-
在前面的Profile中我们设置了upload_to参数。有了这个参数,文件上传后将自动保存到项目根目录的media文件夹中。 os.path.join(MEDIA_ROOT, 'media/')指定了media文件夹的位置。
-
MEDIA_URL代表用户通过URL来访问这个本地地址的URL。设置好这个参数后,用户就可以通过解析url,很方便的获取文件的地址。这样做的好处是避免的硬编码,让代码更容易维护。
Django框架擅长的是对逻辑的处理,而对图片这类文件的处理则非常的耗时。因此在实际的生产环境中(即产品上线之后),通常是有专门的Web服务器来处理文件的访问。
而在开发阶段我们不会在意效率问题,所以Django也提供了方法,让开发服务器能够处理图片。
在/my_blog/urls.py添加下面的语句:
/my_blog/urls.py
...
# 新引入的模块
from django.conf import settings
from django.conf.urls.static import static
urlpatterns = [
...
]
#添加这行
urlpatterns += static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
这样就为以后上传的图片配置好了URL路径。
编写MTV
/userprofile/models.py
...
class Profile(models.Model):
...
avatar = models.ImageField(upload_to='avatar/%Y%m%d/', blank=True)
...
upload_to指定了图片上传的位置,即/media/avatar/%Y%m%d/。%Y%m%d是日期格式化的写法,会最终格式化为系统时间。比如说图片上传是2018年12月5日,则图片会保存在/media/avatar/2018205/中。
注意ImageField字段不会存储图片本身,而仅仅保存图片的地址。
记得用pip指令安装Pillow。
表单类在前面也写好了,不用修改:
/userprofile/forms.py
...
class ProfileForm(forms.ModelForm):
class Meta:
model = Profile
fields = ('phone', 'avatar', 'bio')
接着需要修改视图,使之能够对图片进行处理:
/userprofile/views.py
...
@login_required(login_url='/userprofile/login/')
def profile_edit(request, id):
...
# 修改本行
# 上传的文件保存在 request.FILES 中,通过参数传递给表单类
profile_form = ProfileForm(request.POST, request.FILES)
if profile_form.is_valid():
...
# 添加在 profile.bio = profile_cd['bio'] 后面
# 如果 request.FILES 存在文件,则保存
if 'avatar' in request.FILES:
profile.avatar = profile_cd["avatar"]
...
-
表单上传的文件对象存储在类字典对象request.FILES中,因此需要修改表单类的参数,将它一并传递进去。
-
如果request.FILES中存在键为avatar的元素,则将其赋值给profile.avatar(注意保存的是图片地址);否则不进行处理。
修改模板文件,添加代码显示、处理用户的头像:
/templates/userprofile/edit.html
...
{% if profile.avatar %}
<div class="col-md-4">头像</div>
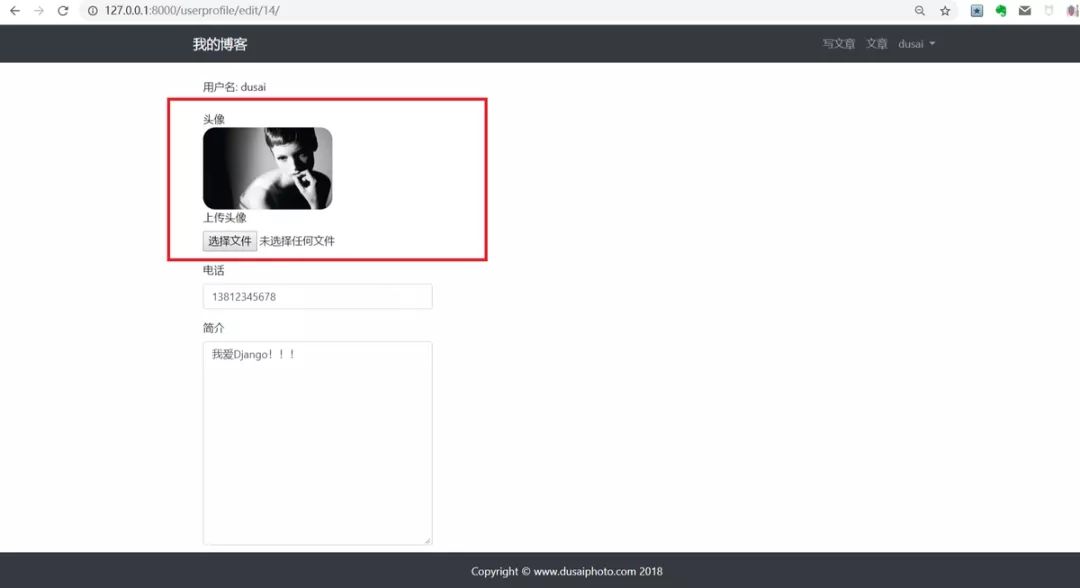
<img src="{{ profile.avatar.url }}" style="max-width: 20%; border-radius: 15%;" class="col-md-4">
{% else %}
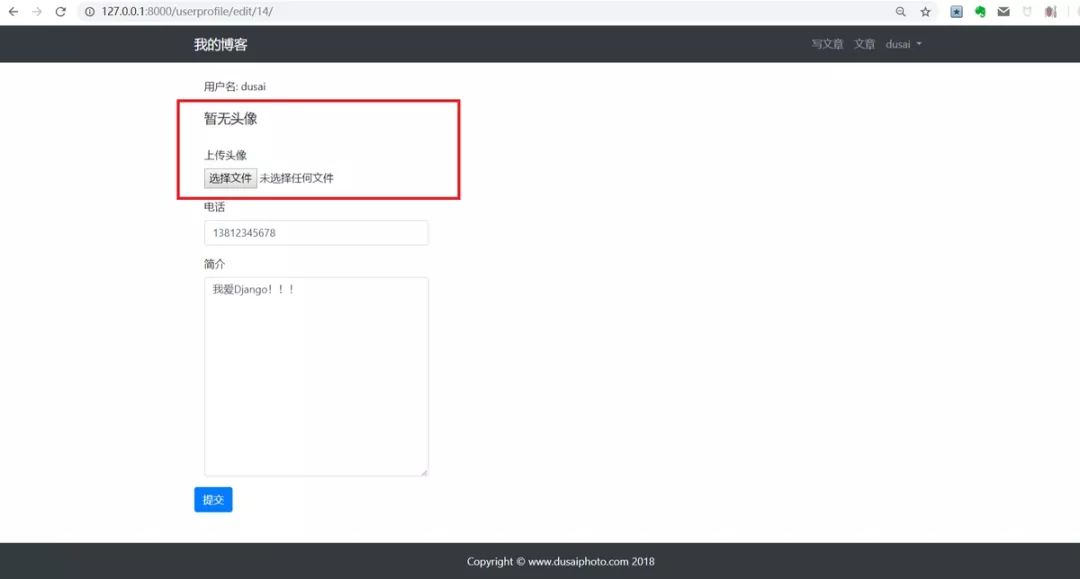
<h5 class="col-md-4">暂无头像</h3>
{% endif %}
<br>
<br>
<form ... enctype="multipart/form-data">{% csrf_token %}
<!-- avatar -->
<div class="form-group">
<label for="avatar">上传头像</label>
<input type="file" class="form-control-file" name="avatar" id="avatar">
</div>
...
-
模板语法{% if … %}判断用户是否上传头像。
-
标签用于显示图片内容;在style属性中规定了图片的最大宽度并带有一点的圆角。
-
注意,表单必须设置enctype="multipart/form-data"属性,才能够正确上传图片等文件。
-
添加标签用于上传图片。
启动服务器,刷新用户信息页面:

点击选择图片,上传一张图片后点击提交:

查看一下项目目录,生成了新的文件夹media/avatar/20181205/,其中存储了该头像文件;在SQLiteStudio中查看avatar字段,其保存的是文件的url地址。
除了上传,图片的处理还包括验证格式、改变尺寸、更名、裁剪、美化等多种多样的需求。
如果上传的图片重名,会导致报错吗?请试试看。
更改图片仅仅会改变字段中存储的url,并不会真正删除图片本身。因此在处理大容量文件时要小心,需要额外的方法进行清理。
以上就是“django框架如何进行博客上传图片(django图片上传与显示)”的详细内容,想要了解更多django框架内容欢迎持续关注编程学习网
扫码二维码 获取免费视频学习资料

- 本文固定链接: http://www.phpxs.com/post/9774/
- 转载请注明:转载必须在正文中标注并保留原文链接
- 扫码: 扫上方二维码获取免费视频资料

