
在以前,互联网时代发展还没有这么迅速繁荣的时候,我们日常使用的博客网站也大部分是纯文字形式。现在,随着各大行业的发展,人们早已经不满足纯文字网页,所以图片和其他交互性文件就变得尤为重要。而django框架作为Python中最为重要的web框架,了解django框架如何添加图片必不可少。因此,接下来就给大家分享一下django框架如何添加图片
上传图片
- 当Django在处理文件上传的时候,文件数据被保存在request.FILES
- FILES中的每个键为<input type="file" name="" />中的name
- 注意:FILES只有在请求的方法为POST 且提交的<form>带有enctype="multipart/form-data" 的情况下才会包含数据。否则,FILES 将为一个空的类似于字典的对象
- 使用模型处理上传文件:将属性定义成models.ImageField类型
pic=models.ImageField(upload_to='cars/')
- 注意:如果属性类型为ImageField需要安装包Pilow
pip install Pillow==3.4.1
- 图片存储路径
- 在项目根目录下创建media文件夹
- 图片上传后,会被保存到“/static/media/cars/图片文件”
- 打开settings.py文件,增加media_root项
MEDIA_ROOT=os.path.join(BASE_DIR,"static/media")
- 使用django后台管理,遇到ImageField类型的属性会出现一个file框,完成文件上传
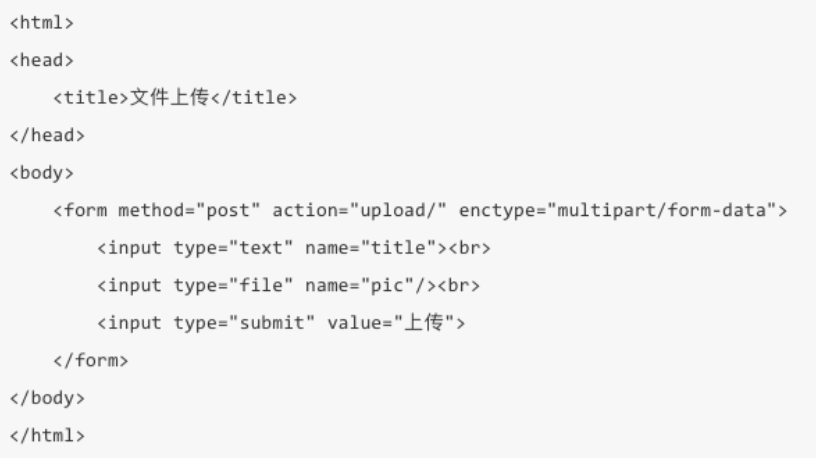
- 手动上传的模板代码

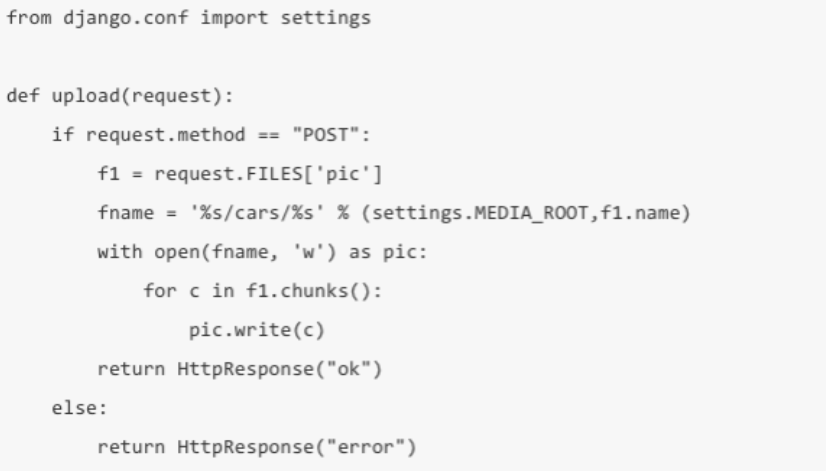
- 手动上传的视图代码

以上就是“django框架如何添加图片?”的详细内容,想要了解更多django框架内容欢迎持续关注编程学习网
扫码二维码 获取免费视频学习资料

- 本文固定链接: http://www.phpxs.com/post/9870/
- 转载请注明:转载必须在正文中标注并保留原文链接
- 扫码: 扫上方二维码获取免费视频资料
查 看2022高级编程视频教程免费获取

