2018
09-13
09-13
JavaScript性能优化小窍门实例汇总
 在众多语言中,JavaScript已经占有重要的一席之地,利用JavaScript我们可以做很多事情,应用广泛。在web应用项目中,需要大量JavaScript的代码,将来也会越来越多。但是由于JavaScript是一个作为解释执行的语言,而且它的单线程机制,决定了性能问题是JavaScript的弱点,也是开发者在写JavaScript的时候需注意的一个问题。因为经常会遇到Web2.0应用性能欠佳的问题,主因就是JavaScript性能不足,导致浏览器...
继续阅读 >
在众多语言中,JavaScript已经占有重要的一席之地,利用JavaScript我们可以做很多事情,应用广泛。在web应用项目中,需要大量JavaScript的代码,将来也会越来越多。但是由于JavaScript是一个作为解释执行的语言,而且它的单线程机制,决定了性能问题是JavaScript的弱点,也是开发者在写JavaScript的时候需注意的一个问题。因为经常会遇到Web2.0应用性能欠佳的问题,主因就是JavaScript性能不足,导致浏览器...
继续阅读 >

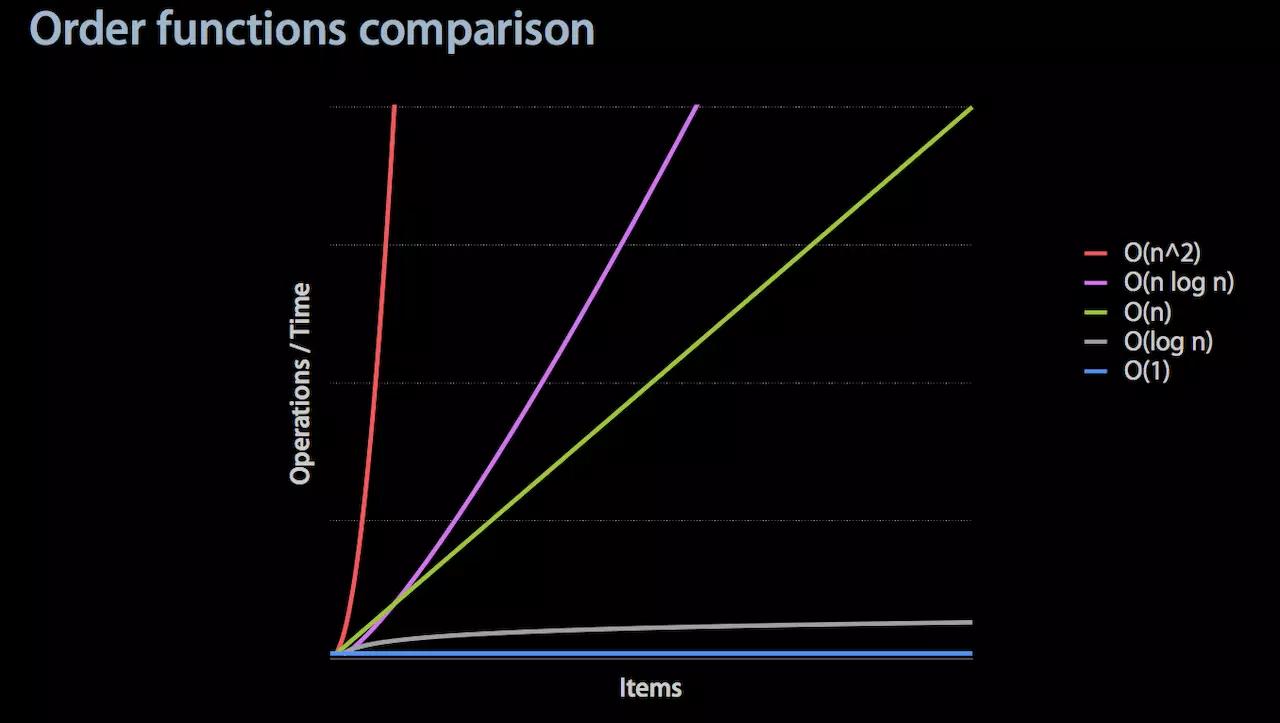
 上图是几种时间复杂度的关系,性能优化一定程度上是为了降低程序执行效率减低时间复杂度。如下是几种时间复杂度的实例:O(1)returnarray[index]==value;O(n)for(inti=0,i<n,i++){if(array[i]==value)returnYES;}O(n2)///找数组中重复的值for(inti=0,i<n,i++){for(intj=0,j<n,j++){if(i!=j&&array[i]==array[j]){...
上图是几种时间复杂度的关系,性能优化一定程度上是为了降低程序执行效率减低时间复杂度。如下是几种时间复杂度的实例:O(1)returnarray[index]==value;O(n)for(inti=0,i<n,i++){if(array[i]==value)returnYES;}O(n2)///找数组中重复的值for(inti=0,i<n,i++){for(intj=0,j<n,j++){if(i!=j&&array[i]==array[j]){...
 这篇文章的内容是两年前的两个多IDC高延迟的Troubleshooting,经过仔细的分析和定位,最终解决,并对线上业务起到了很好的优化效果。分享给大家,共同交流学习。最近在梳理某项目上各服务接口的性能情况,遇到两个问题。以下是定位和解决问题的一个思路,分享给大家。业务之前并没有详细的性能日志记录,仅在电信机房(T机房)进行了性能测试,结果是各接口满足预期,服务上线。在进一步对接口进行性能分析时,对...
这篇文章的内容是两年前的两个多IDC高延迟的Troubleshooting,经过仔细的分析和定位,最终解决,并对线上业务起到了很好的优化效果。分享给大家,共同交流学习。最近在梳理某项目上各服务接口的性能情况,遇到两个问题。以下是定位和解决问题的一个思路,分享给大家。业务之前并没有详细的性能日志记录,仅在电信机房(T机房)进行了性能测试,结果是各接口满足预期,服务上线。在进一步对接口进行性能分析时,对...
 优化算法时间复杂度算法的时间复杂度对程序的执行效率影响最大,在Python中可以通过选择合适的数据结构来优化时间复杂度,如list和set查找某一个元素的时间复杂度分别是O(n)和O(1)。不同的场景有不同的优化方式,总得来说,一般有分治,分支界限,贪心,动态规划等思想。减少冗余数据如用上三角或下三角的方式去保存一个大的对称矩阵。在0元素占大多数的矩阵里使用稀疏矩阵表示。合理使用copy与de...
优化算法时间复杂度算法的时间复杂度对程序的执行效率影响最大,在Python中可以通过选择合适的数据结构来优化时间复杂度,如list和set查找某一个元素的时间复杂度分别是O(n)和O(1)。不同的场景有不同的优化方式,总得来说,一般有分治,分支界限,贪心,动态规划等思想。减少冗余数据如用上三角或下三角的方式去保存一个大的对称矩阵。在0元素占大多数的矩阵里使用稀疏矩阵表示。合理使用copy与de...
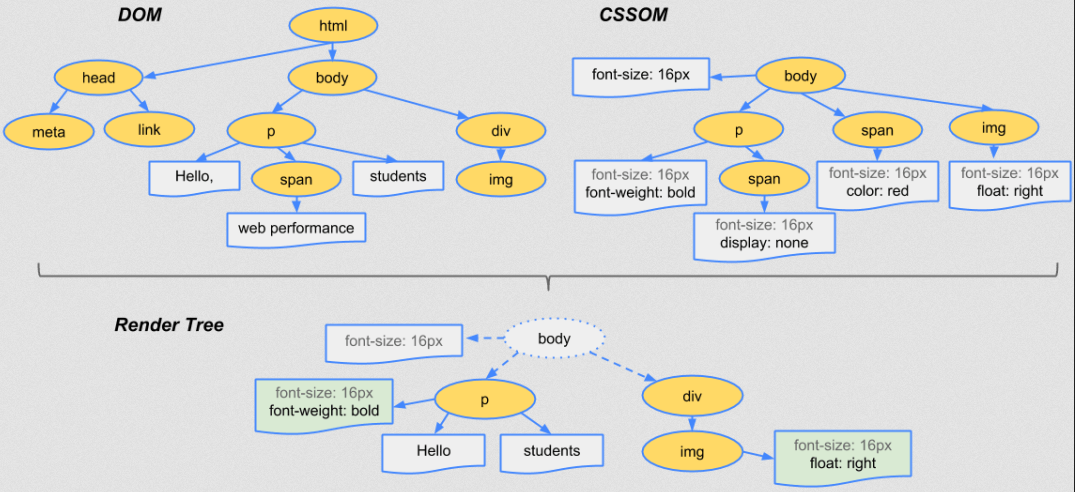
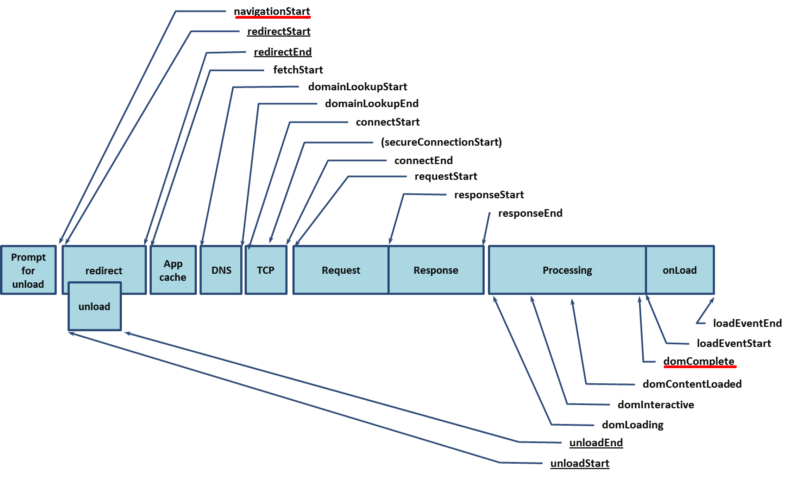
 天下武功,无坚不破,唯快不破。对前端而言,快意味着要求资源体量更小、数量更精简、内容更早呈现、交互更加人性化。当项目做到一定程度,就应该考虑性能的问题,前端的性能优化有诸多有迹可循的理论和方法,比如Yahoo!性能军规、GooglePageSpeedInsightsRules。我们团队一个比较老的项目首屏加载大概需要20多秒,这严重影响了用户体验,于是进行了一次首屏加载的性能优化。浏览器渲染过程首先,稍微了解一下...
天下武功,无坚不破,唯快不破。对前端而言,快意味着要求资源体量更小、数量更精简、内容更早呈现、交互更加人性化。当项目做到一定程度,就应该考虑性能的问题,前端的性能优化有诸多有迹可循的理论和方法,比如Yahoo!性能军规、GooglePageSpeedInsightsRules。我们团队一个比较老的项目首屏加载大概需要20多秒,这严重影响了用户体验,于是进行了一次首屏加载的性能优化。浏览器渲染过程首先,稍微了解一下...
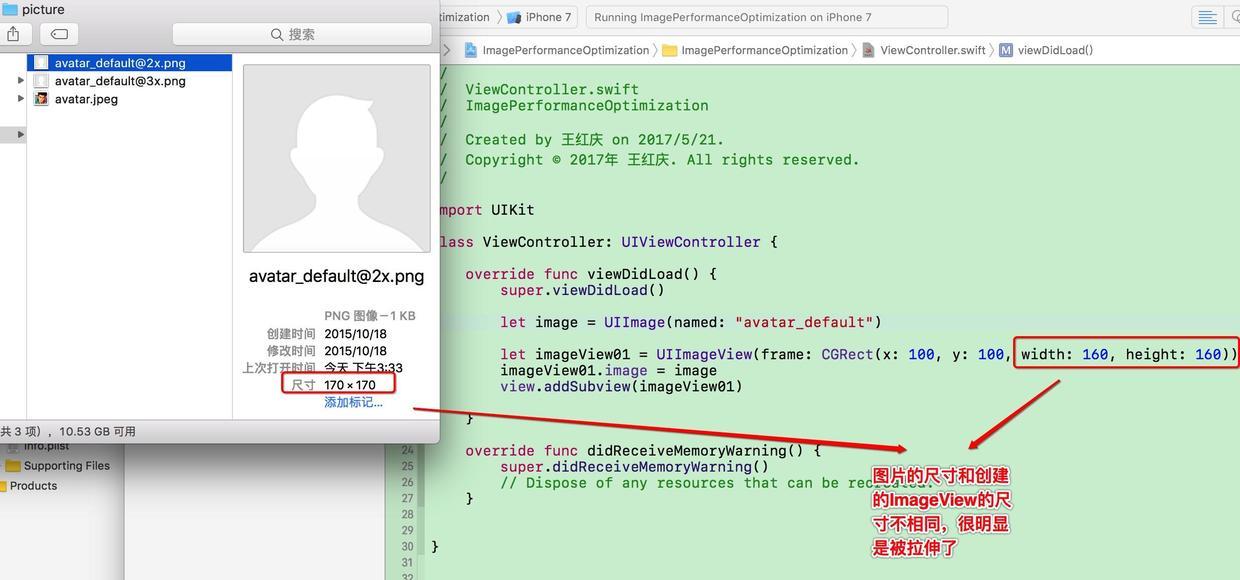
 前言随着移动端的发展,现在越来越注重性能优化了。这篇文章将谈一谈对于图片的性能优化。面试中又会经常有这样的问题:如何实现一个图像的圆角,不要用cornerRadius?模拟器常用性能测试工具ColorBlendedLayers(混合图层->检测图像的混合模式)此功能基于渲染程度对屏幕中的混合区域进行绿->红的高亮(也就是多个半透明层的叠加,其中绿色代表比较好,红色则代表比较糟糕)由于重绘的原因,混合对...
前言随着移动端的发展,现在越来越注重性能优化了。这篇文章将谈一谈对于图片的性能优化。面试中又会经常有这样的问题:如何实现一个图像的圆角,不要用cornerRadius?模拟器常用性能测试工具ColorBlendedLayers(混合图层->检测图像的混合模式)此功能基于渲染程度对屏幕中的混合区域进行绿->红的高亮(也就是多个半透明层的叠加,其中绿色代表比较好,红色则代表比较糟糕)由于重绘的原因,混合对...
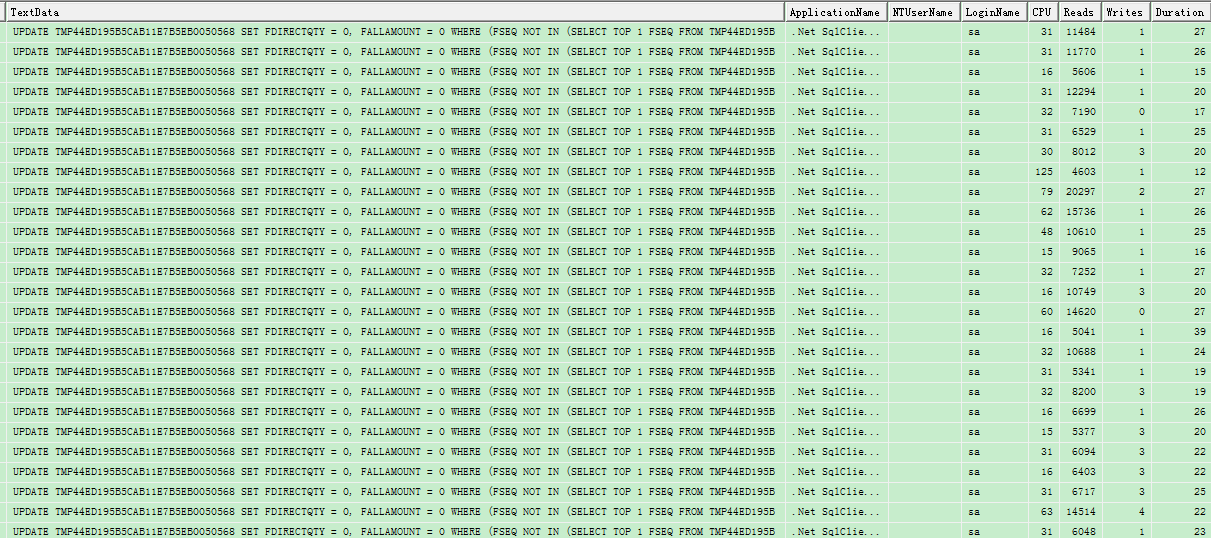
 作者介绍颜圣杰,.NET平台软件工程师,对DDD领域驱动设计感兴趣,目前在研究ABP框架,热爱写作与分享。最近一段时间系统新版本要发布,在beta客户测试期间,暴露了很多问题,除了一些业务和异常问题外,其它都集中在性能上。有幸接触到这些性能调优的机会,这里跟大家归纳交流一下。性能优化是一个老生常谈的问题了,典型的性能问题如页面响应慢、接口超时,服务器负载高、并发数低,数据库频繁死锁等。而造成性能...
作者介绍颜圣杰,.NET平台软件工程师,对DDD领域驱动设计感兴趣,目前在研究ABP框架,热爱写作与分享。最近一段时间系统新版本要发布,在beta客户测试期间,暴露了很多问题,除了一些业务和异常问题外,其它都集中在性能上。有幸接触到这些性能调优的机会,这里跟大家归纳交流一下。性能优化是一个老生常谈的问题了,典型的性能问题如页面响应慢、接口超时,服务器负载高、并发数低,数据库频繁死锁等。而造成性能...
 2015年上半年,Pinterest的工程师进行了一次实验,借此将移动Web首页的页面加载性能提升了60%,同时移动注册转化率提升了40%。然而该实验使用了一种极为烦琐的解决方案,用到了大量“抄近道”的方法,例如提供预先生成的HTML页面,而没有使用内部模版渲染引擎或其他通用资源(JS、CSS)。为了将实验学到的经验实用化,整个前端引擎、所有页面模版,以及通用元素都必须重写。这是一项繁重的工作,为此我们首先需要构建一个强壮的...
2015年上半年,Pinterest的工程师进行了一次实验,借此将移动Web首页的页面加载性能提升了60%,同时移动注册转化率提升了40%。然而该实验使用了一种极为烦琐的解决方案,用到了大量“抄近道”的方法,例如提供预先生成的HTML页面,而没有使用内部模版渲染引擎或其他通用资源(JS、CSS)。为了将实验学到的经验实用化,整个前端引擎、所有页面模版,以及通用元素都必须重写。这是一项繁重的工作,为此我们首先需要构建一个强壮的...
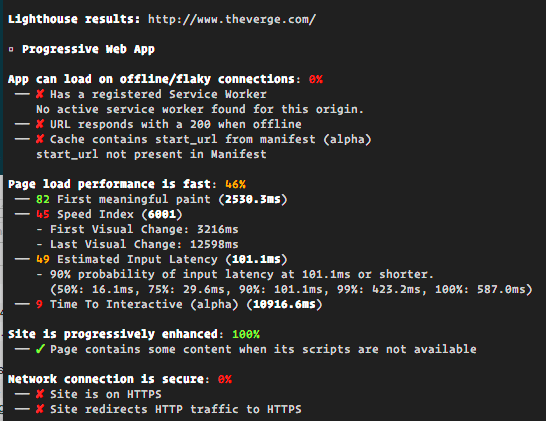
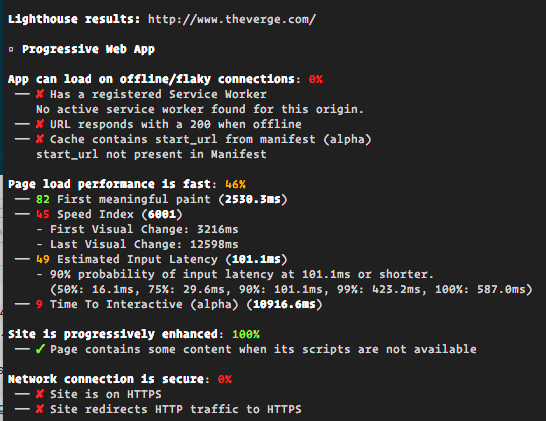
 你开始使用渐进启动了么?是不是已经使用过React和Angular中tree-shaking和code-splitting两个工具?有没有用过Brotli、Zofli和HPACK这几种压缩技术,或者OCSP协议(在线证书状态协议)?知不知道资源提醒,客户端提醒和CSScontainment一类的技术?了解IPv6,HTTP/2和ServiceWorker这些协议吗?回想那些年,大家往往在完成了产品之后才会去考虑性能。常常把与性能相关的事情拖到项目的最后来做,所做的也不过是对服...
你开始使用渐进启动了么?是不是已经使用过React和Angular中tree-shaking和code-splitting两个工具?有没有用过Brotli、Zofli和HPACK这几种压缩技术,或者OCSP协议(在线证书状态协议)?知不知道资源提醒,客户端提醒和CSScontainment一类的技术?了解IPv6,HTTP/2和ServiceWorker这些协议吗?回想那些年,大家往往在完成了产品之后才会去考虑性能。常常把与性能相关的事情拖到项目的最后来做,所做的也不过是对服...
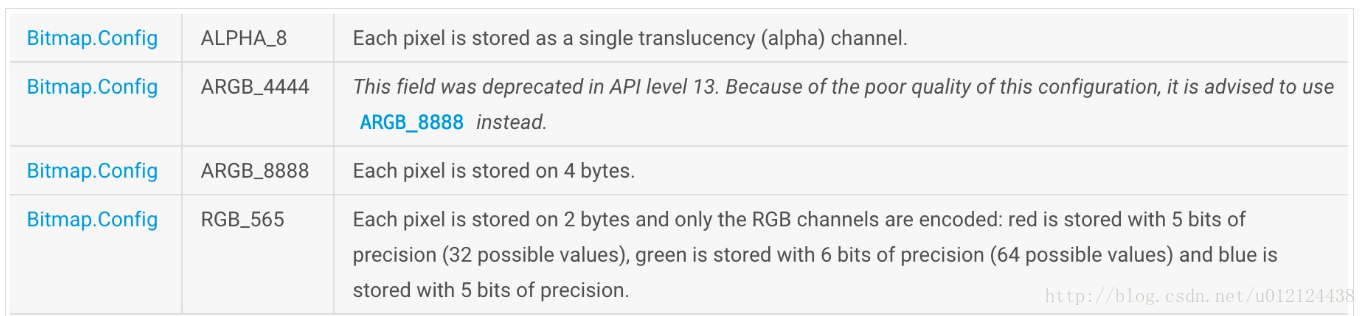
 在Android开发过程中,Bitmap往往会给开发者带来一些困扰,因为对Bitmap操作不慎,就容易造成OOM(Java.lang.OutofMemoryError-内存溢出),本篇博客,我们将一起探讨Bitmap的性能优化。为什么Bitmap会导致OOM?1.每个机型在编译ROM时都设置了一个应用堆内存VM值上限dalvik.vm.heapgrowthlimit,用来限定每个应用可用的最大内存,超出这个最大值将会报OOM。这个阀值,一般根据手机屏幕dpi大小递增,dpi越小的手机,每个...
在Android开发过程中,Bitmap往往会给开发者带来一些困扰,因为对Bitmap操作不慎,就容易造成OOM(Java.lang.OutofMemoryError-内存溢出),本篇博客,我们将一起探讨Bitmap的性能优化。为什么Bitmap会导致OOM?1.每个机型在编译ROM时都设置了一个应用堆内存VM值上限dalvik.vm.heapgrowthlimit,用来限定每个应用可用的最大内存,超出这个最大值将会报OOM。这个阀值,一般根据手机屏幕dpi大小递增,dpi越小的手机,每个...
 2017前端性能优化清单你开始使用渐进启动了么?是不是已经使用过React和Angular中tree-shaking和code-splitting两个工具?有没有用过Brotli、Zofli和HPACK这几种压缩技术,或者OCSP协议(在线证书状态协议)?知不知道资源提醒,客户端提醒和CSScontainment一类的技术?了解IPv6,HTTP/2和ServiceWorker这些协议吗?回想那些年,大家往往在完成了产品之后才会去考虑性能。常常把与性能相关的事情拖到项目的最后...
2017前端性能优化清单你开始使用渐进启动了么?是不是已经使用过React和Angular中tree-shaking和code-splitting两个工具?有没有用过Brotli、Zofli和HPACK这几种压缩技术,或者OCSP协议(在线证书状态协议)?知不知道资源提醒,客户端提醒和CSScontainment一类的技术?了解IPv6,HTTP/2和ServiceWorker这些协议吗?回想那些年,大家往往在完成了产品之后才会去考虑性能。常常把与性能相关的事情拖到项目的最后...
 对于性能优化这个知识点来说,实在是太广了,博主本人也一直非常关注这方面的学习,而对于性能优化来说它包括了非常非常非常多方面,比如:I/O的优化、网络操作的优化、内存的优化、数据结构的优化、代码层次的优化、UI渲染优化、CPU资源使用率的优化、异常处理的优化等等等等。。。本篇文章就博主本人的理解来讲述一些在Android开发中可以优化的地方ArrayList和VectorArrayList和Vector都是内部以数组实现的Li...
对于性能优化这个知识点来说,实在是太广了,博主本人也一直非常关注这方面的学习,而对于性能优化来说它包括了非常非常非常多方面,比如:I/O的优化、网络操作的优化、内存的优化、数据结构的优化、代码层次的优化、UI渲染优化、CPU资源使用率的优化、异常处理的优化等等等等。。。本篇文章就博主本人的理解来讲述一些在Android开发中可以优化的地方ArrayList和VectorArrayList和Vector都是内部以数组实现的Li...
 前端性能优化是个巨大的课题,如果要面面俱到的说的话,估计三天三夜说不完。所以我们就从实际的工程应用角度出发,聊我们最常遇见的前端优化问题。Yslow是雅虎开发的基于网页性能分析浏览器插件,可以检测出网页的具体性能值,并且有著名的Yslow23条优化规则,这23条,就够我们玩的了。1.减少HTTP请求次数尽量合并图片、CSS、JS。比如加载一个页面,如果有5个css文件的话,那么会发出5次http请求...
前端性能优化是个巨大的课题,如果要面面俱到的说的话,估计三天三夜说不完。所以我们就从实际的工程应用角度出发,聊我们最常遇见的前端优化问题。Yslow是雅虎开发的基于网页性能分析浏览器插件,可以检测出网页的具体性能值,并且有著名的Yslow23条优化规则,这23条,就够我们玩的了。1.减少HTTP请求次数尽量合并图片、CSS、JS。比如加载一个页面,如果有5个css文件的话,那么会发出5次http请求...